The success of a website depends on many things such as design. Design is most essential when you want to create a website. Without great design and stunning graphics, it does not boost your traffic. A great design including stunning images, awesome typography, and infographics. This design factor creates the best stunning UI kit for mockup and wireframe.
A UI kit is a collection of graphics files and resources that can help the designer with the task building. UI kit including the user interface components that provide the functionality to users such as button, widget, checkbox, progress bar, etc.
UI kit comes with a wide variety of color, swatches, and pattern that allows customization element and integrated them with the original website. The UI kit for mockup and wireframe to easily design your website.
Why we use UI kit?
The best way to use a UI kit is they’ll make your life much easier.
- Save time
- Increase profitability
- Focus on an important part
- Easy to change the design
Let’s check out Top 10 UI kit for mockup and wireframe :
1) Treva UI Kit

Treva UI Kit is is a beautiful Figma UI kit and design system. Task and project management, customer relationship management (CRM), sales and social media analytics, knowledge base, messaging and inbox platform, signup/login, creation forms, advanced dashboards, and an ever-expanding list of additional components are all available to accommodate the requirements of any web project. Every component is readily modifiable to align with the aesthetic of your brand.
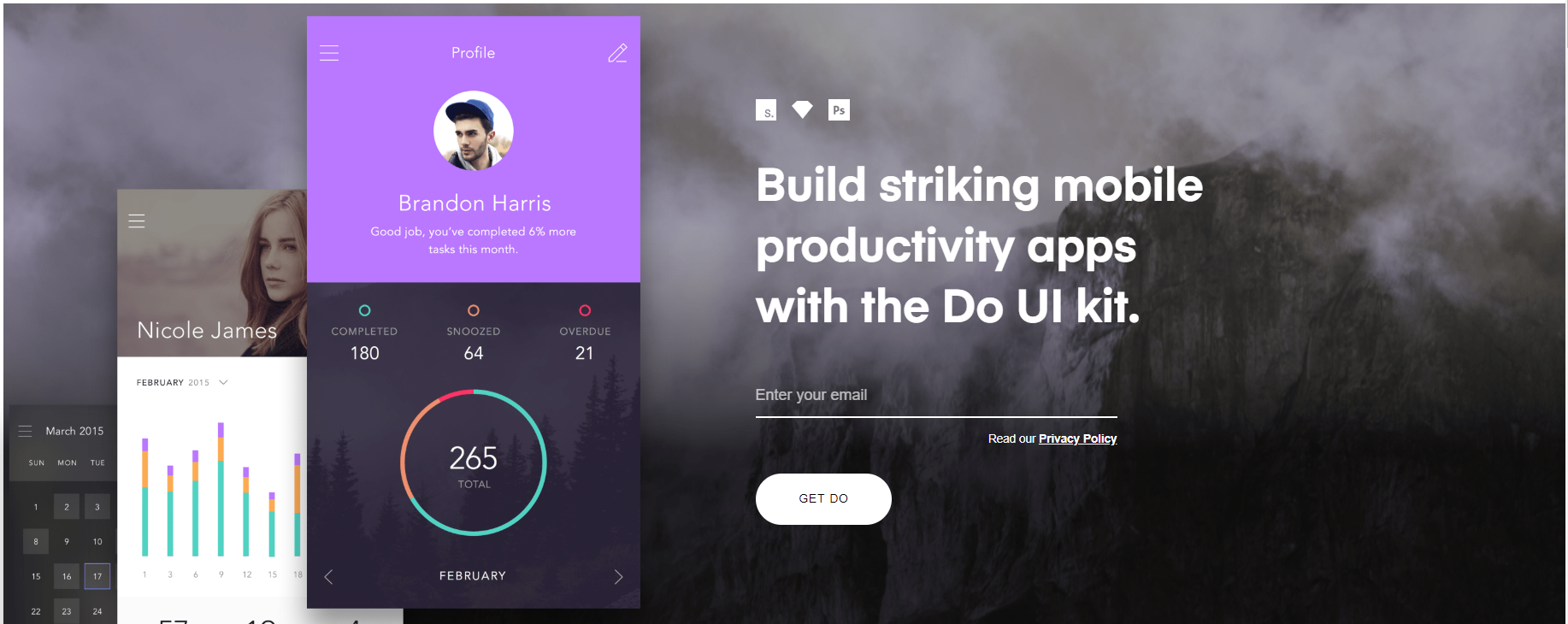
2) Do app UI kit

Format: PSD, Sketch, Studio
Feature:
- Minimal design
- Remixable
- 130 screens
- Retina ready
- 10 themes
- 250 design elements
3) Harmony UI kit

Format: Sketch
Feature:
- Location oriented mobile app
- Ready core screen design in vector and based on a symbol
4) Sketch

Format: Sketch
Feature:
- Simple
- Cross-platform wireframe and prototype kit
- Well structure symbol tree
- Sketch UI kit for easy customization
- 66 pre-made text style
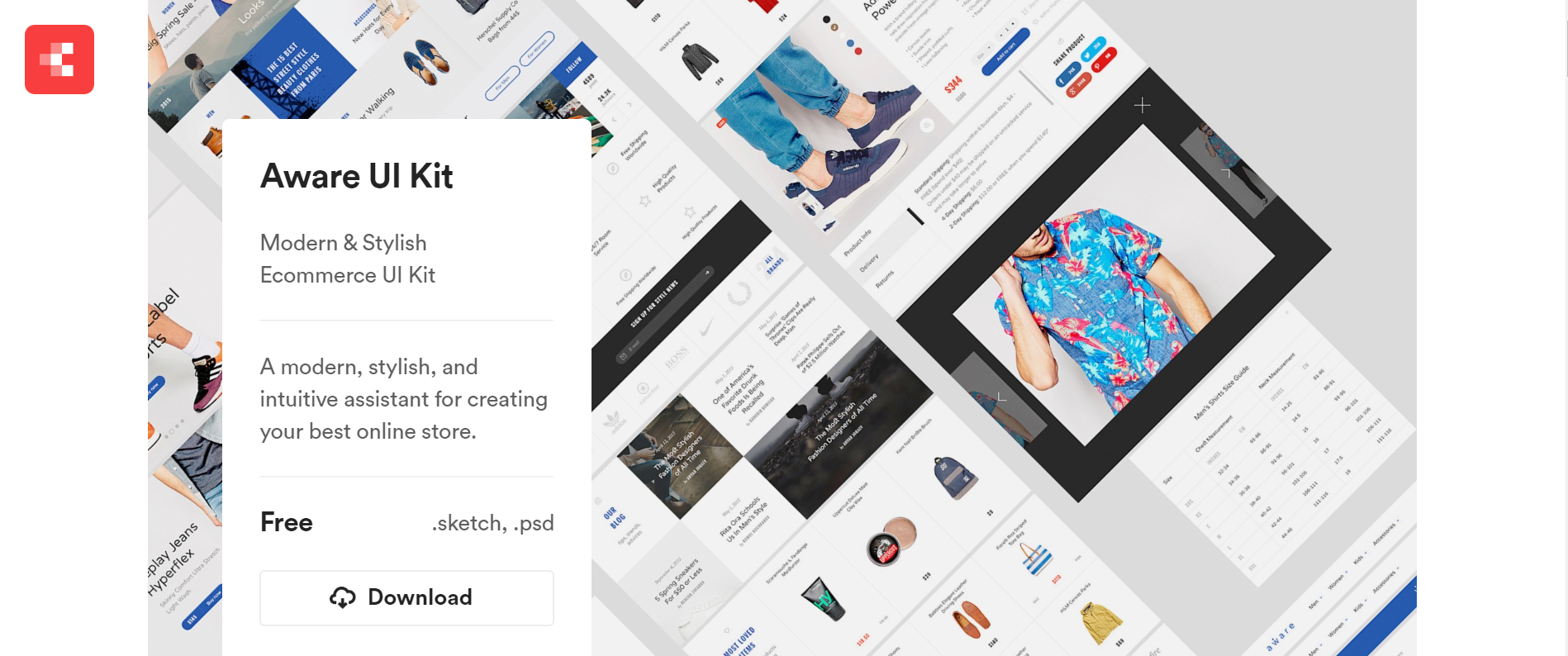
5) The aware e-commerce UI kit

Format: Sketch, PSD
Feature:
- 50+ component and 6 category
- Well layered and neatly organized
- 960px grid
- Clean and modern UI kit design with e-commerce
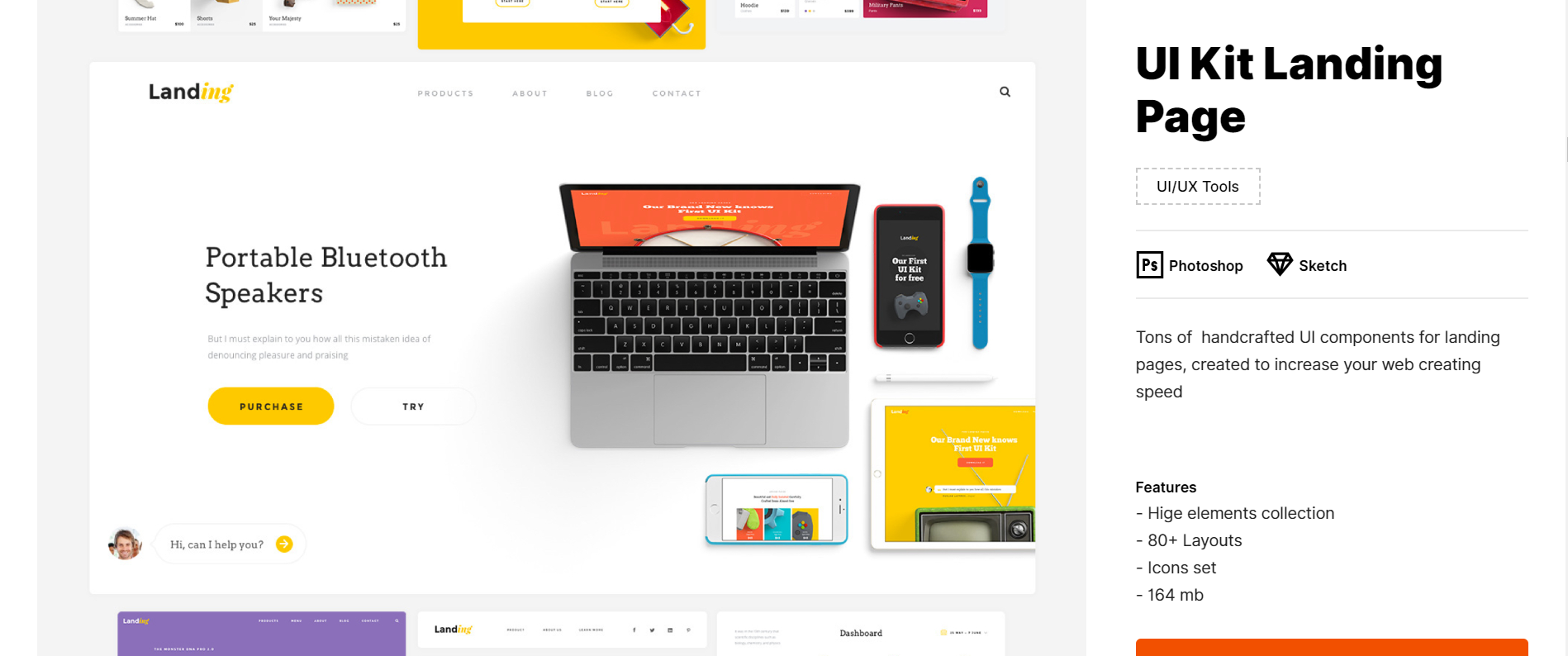
6) Landing UI kit

Format: Sketch, PSD
Feature:
- 80+ layout in popular category
- Hugh element collection
- Large UI vector kit for landing page
- Pixel perfect element
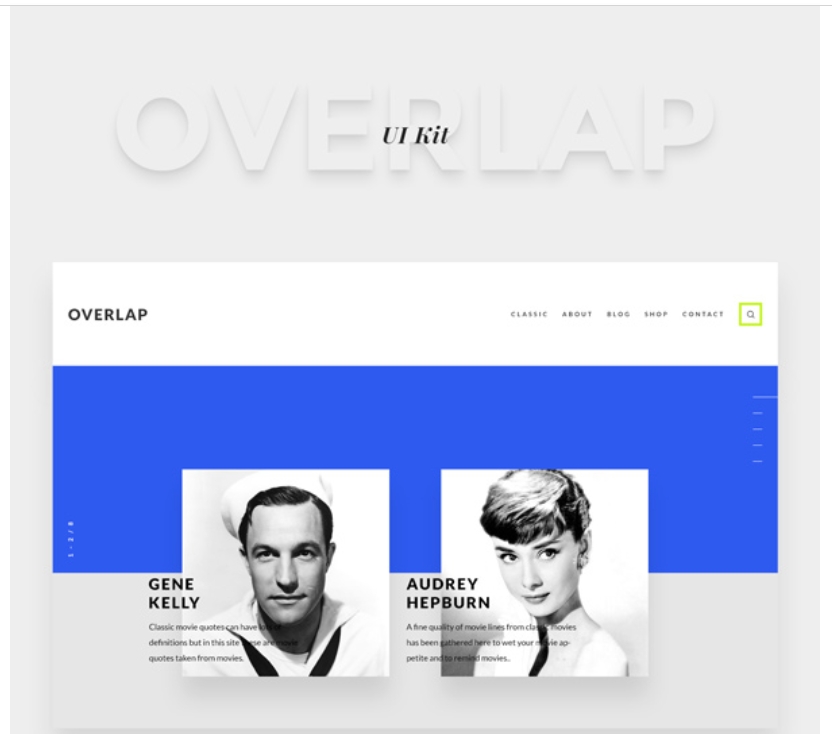
7) Overlap UI kit

Format: AI, PSD
Feature:
- 12 column bootstrap grid
- Clean
- Minimalist component-based UI kit
- Created in exclusively for the graphics ready
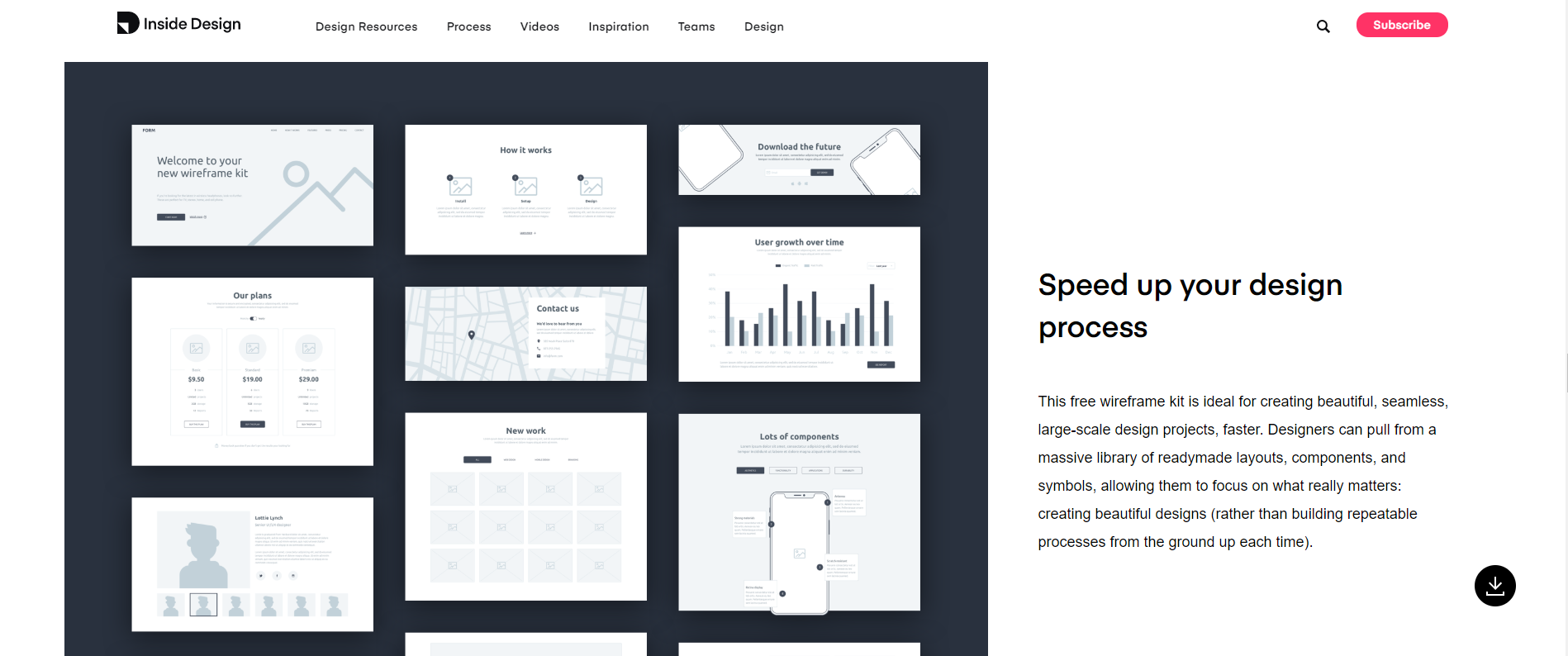
8) FORM wireframe kit

Format: Sketch, PSD, Studio
Feature:
- Speed up your design process
- Built on bootstrap grid layout
- 190 Templates
- 19 Categories
- 200 UI components
- Intuitive wireframe kit from invasion
9) Backup UI kit

Format: XD
Feature:
- Crisp UI kit
- Screen and fully customizable
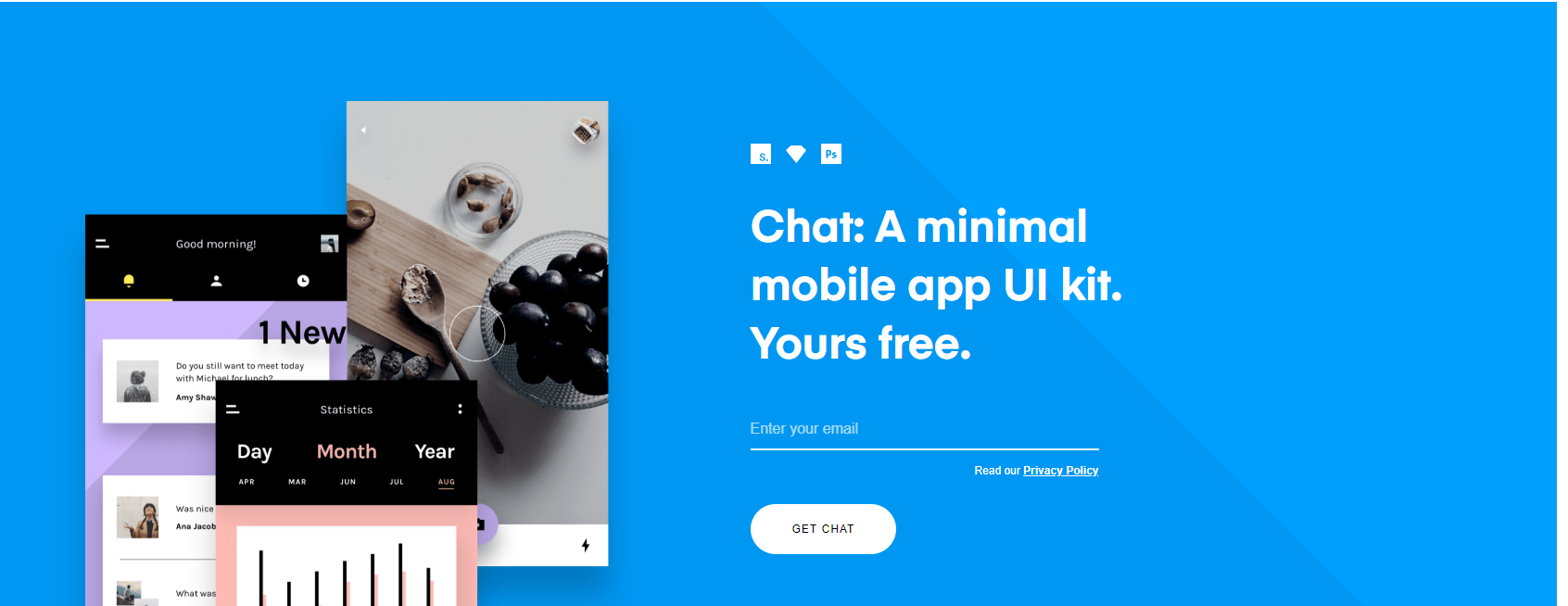
10) Chat minimal UI kit

Format: Sketch, PSD, Studio
Feature:
- Minimal design
- Scalable
- Web font
- Pixel perfect (12 column grid design component)
- 12 categories
- 80 UI component
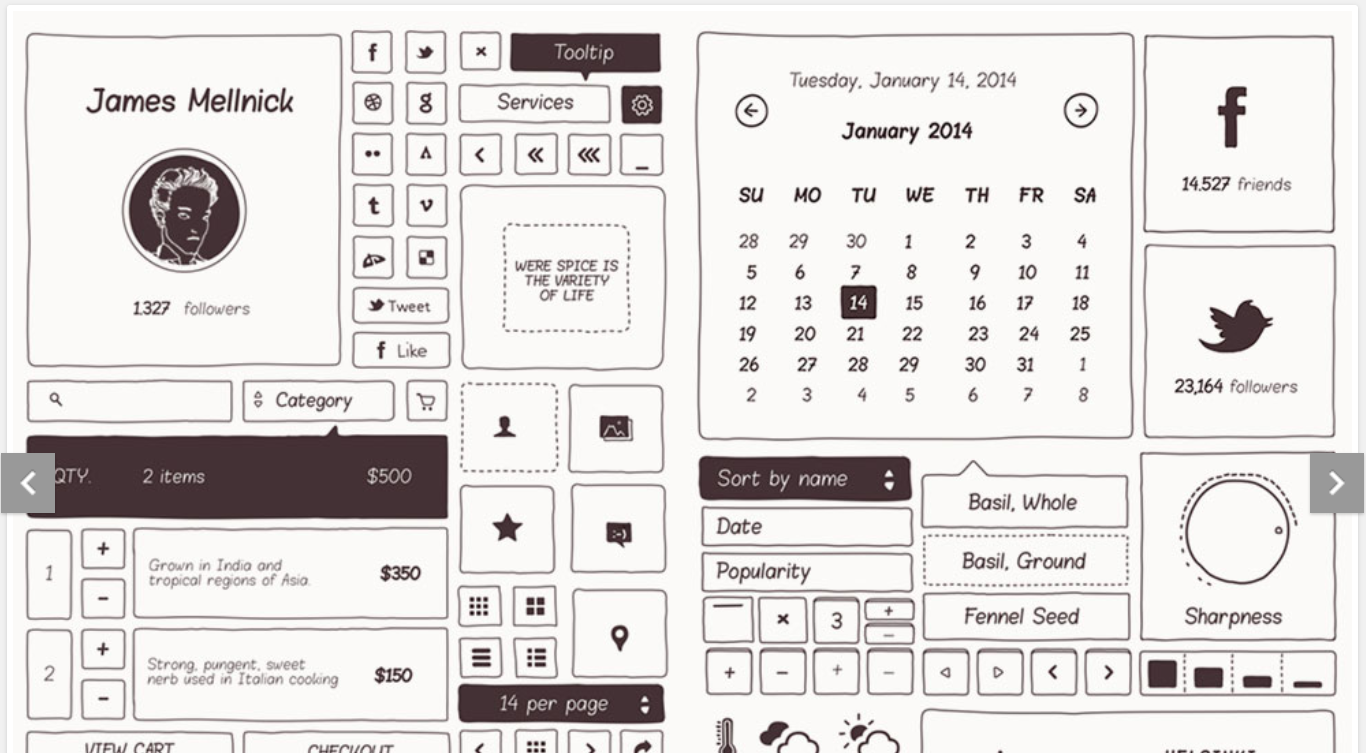
11) Basiliq freehand UI kit

Format: PSD
Feature:
- Stylized UI kit with 300 freehand UI design
- Created unique mock-up
- Stunning typography
Read more article –











Comments