ReactJS is a declarative, effective javascript framework to built an interactive user interface with great ease and flexibility. It provides many advantages in designing simple views for different states in an application and greater ease in updating and rendering the right components efficiently just when the data changes.
React was developed by Facebook and initially released in 2013. The current stable version is 16.X, released in November 2018 (with smaller incremental updates since then). React is used by large companies like Facebook, Twitter, Whatsapp, Instagram, Microsoft, Slack, Asana, Airbnb, and more.
ReactJs is a JavaScript library used in web development to build interactive elements on the website. Before discussion but React understand the term “JavaScript”. ReactJS is a very competent dynamic application for preparing larger web apps in a coordinated, flexible way where application UIs can be designed in a scalable and swift manner.
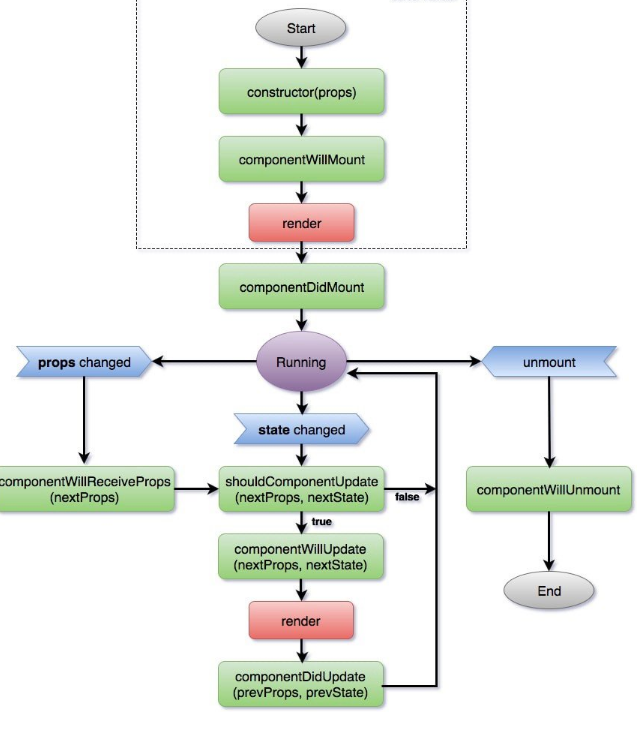
React life cycle
React is winning hearts as a solid front-end development application due to its flexibility, better performance, and enhanced usability features to use the applications on both clients as well as the server-side.
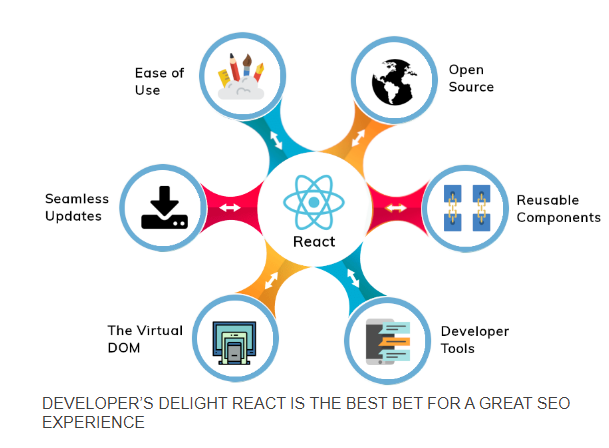
Why developers prefer React over other frontend frameworks?
Enhance productivity
React comes with a bunch of feature for creating a better visual effect in terms of front end design as it eliminates the “Jquery”. Also, virtual DOM increases the speed of web applications creating better products for the web app process.
Virtual DOM
Since many applications have complex logic and changes made in one component can affect others. So, developers at Facebook came up with a brilliant enhanced productivity feature in React by providing it with the ability to re-employ the same/ earlier used assets which makes workflow easier for the developers.
Re-use of assets is very common among developers, who typically re-employ the same digital objects for better productivity. One can start with the finest components (checkbox, button, etc.
Code stability
Reactjs provide more stable code using downword data flow so the main structure doesn’t get affected by minimal changes.
It provides a fault-tolerant ‘UI’ because of the component creation aspect, which allows developers to efficiently conduct unit testing to avoid system crashes. Code reusability enables reducing time performing redundant tests to improve code quality giving stability to Code structure.
SEO friendly platform
React reduces page load time through faster rendering and quickly adapts the performance in real-time according to user traffic demand, such type of features are not perfectly handled by other frameworks. This aspect of quick rendering is crucial for online success, as we know faster the speed more the number of users.
Easy to learn
ReactJS is very easy to learn and more focused than some other JavaScript framework. Many businesses are shifting or adopting the React library because of the simplicity it provides and ease of use. Ease of Learning React is the best advantage as compared to other popular front-end frameworks like Angular and Vue.
Here, I recommended the best react admin template that provides flexible code and design.
Datta Able- Responsive React Admin Template
Datta Able Admin Template made in the React framework for achieving any easy or complex dashboard need. The user doesn’t need any documentation for installing. Datta able includes a 20+ page layout which is easy to customize using page builder. The live customization option shows the change effective immediately which helps you to achieve the desired result. The template is fully responsive and retina ready.
Able Pro
Able pro is a stunning and fully responsive React admin template. It contains a ready-to-use feature package and provides a flexible solution to every problem. It comes with a light-dark layout and set of components for the unlimited creativity of the user.
Able pro includes 1 landing page, 4 dashboards, 50+ ready-to-use forms, 100+ widgets, and 250+ pages layout which makes easy development work. It comes with a structure code and flexible design.
Read more articles –

















Comments