Building a stunning User interface of the admin area is challenging. Best 10+ React Bootstrap (reactstrap) templates and themes for a web designer. Reactstrap supplies you with Bootstrap components, which offer complete flexibility. With this in mind and tons of ready-made material, you can now bring into fruition new projects faster, with a lot less effort.
Reactstrap templates, support all the popular devices, web browsers, and retina screens for an excellent experience and top-notch performance. The code is also well-structured and organized, making sure editing and adjusting the default look happens quickly. Whether you are building prototypes of final projects, you will find these templates for Reactstrap, as well as UI kits, of great use. Make an impact and kick things off with all and everything you need to make the outcome that fits your app in particular
In this article we have collected the best Reactstrap templates:
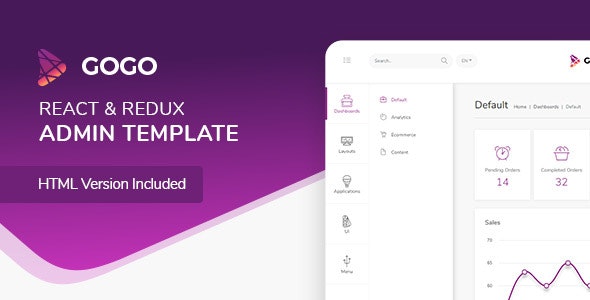
Gogo
 Gogo is a modern and minimal Reacstrap template. It works in collaboration with modern technologies that guarantee exceptional performance. Some of the features include a video player, keyboard shortcuts, ten color skins, three applications, four dashboards, and form validation, to name a few. It uses used same design language for components, layouts, apps, and other parts of the themes.
Gogo is a modern and minimal Reacstrap template. It works in collaboration with modern technologies that guarantee exceptional performance. Some of the features include a video player, keyboard shortcuts, ten color skins, three applications, four dashboards, and form validation, to name a few. It uses used same design language for components, layouts, apps, and other parts of the themes.
Features
- Create React App
- Code Splitting
- Video Player
- Right-Click Menu
- Form Wizard
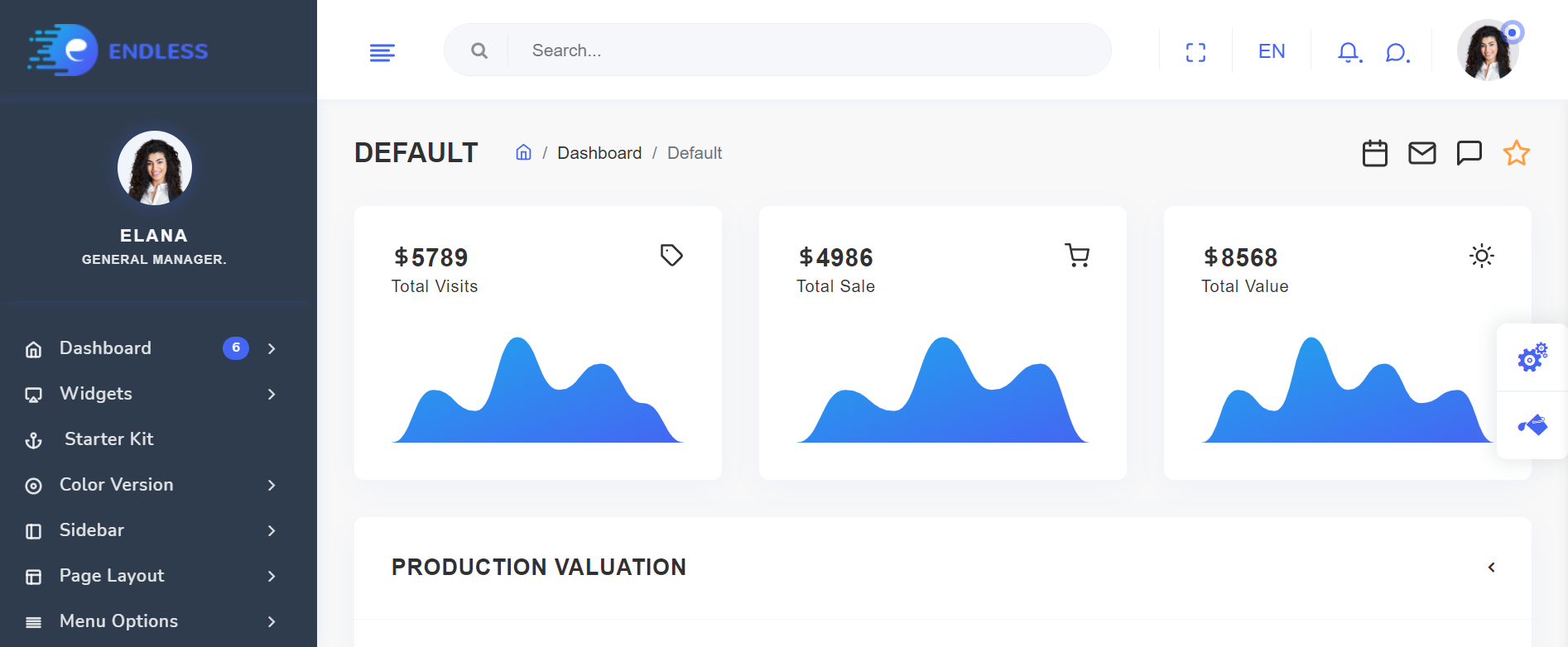
Endless
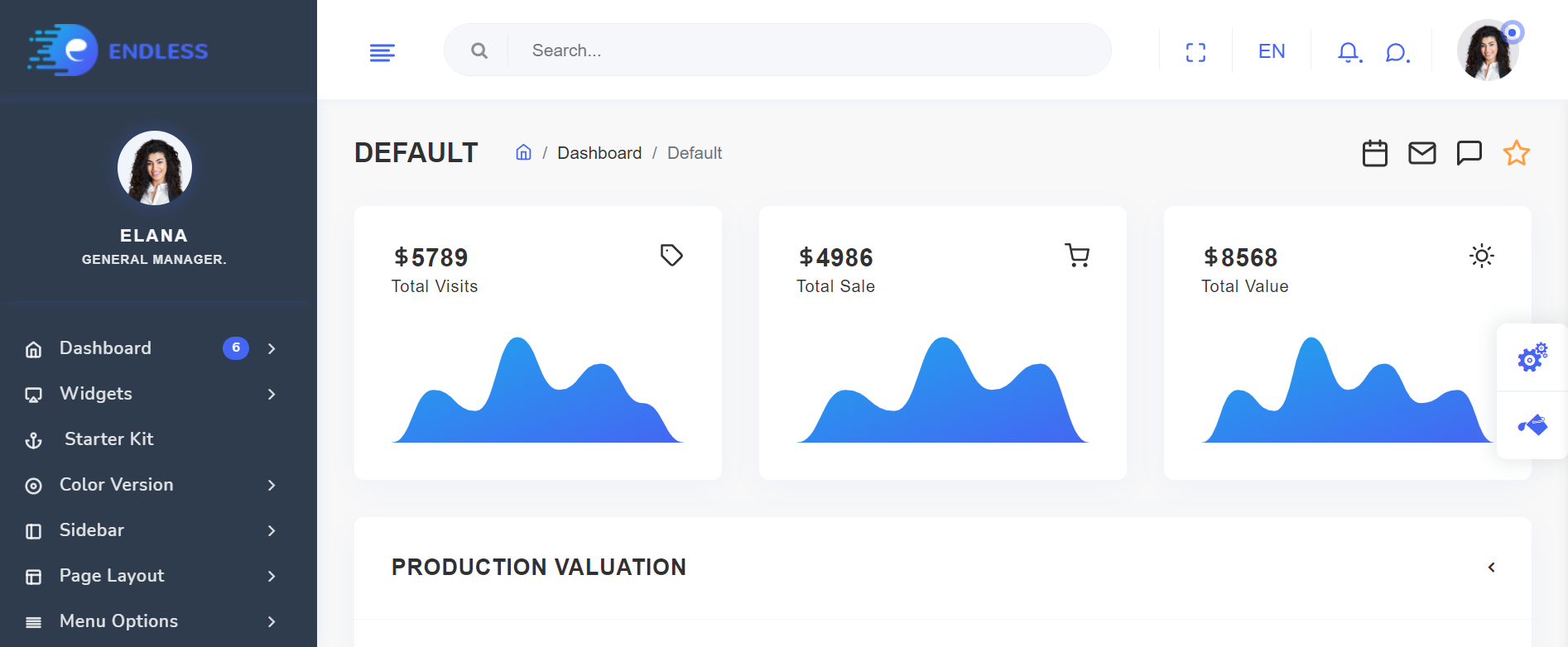
 Endless React Template is a pure ReactJs Template, it’s No Jquery React admin Template including all features and Hooks functionality with ease of integration for your project. The Template document will help you to understand React from scratch to making perfect real-time dream application. It comes with a Firebase integration, over forty customizer options, quick search, multi-language support, different functional applications, and an array of components await every Endless user.
Endless React Template is a pure ReactJs Template, it’s No Jquery React admin Template including all features and Hooks functionality with ease of integration for your project. The Template document will help you to understand React from scratch to making perfect real-time dream application. It comes with a Firebase integration, over forty customizer options, quick search, multi-language support, different functional applications, and an array of components await every Endless user.
Features
- Build with React CLI 6.10.2
- No jQuery
- Hooks and reducers functionality
- Attractive Dashboard
- Smooth Customizer
Ciyashop
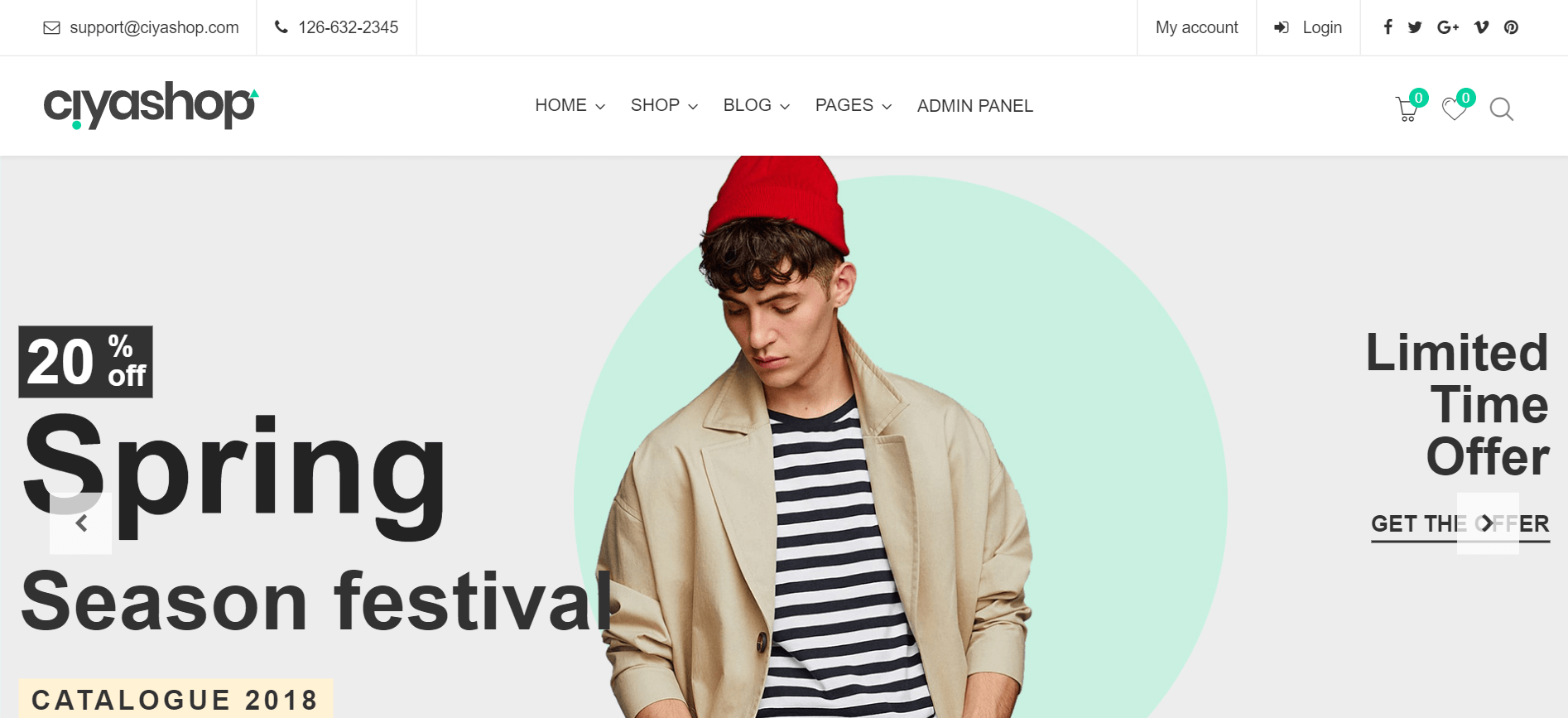
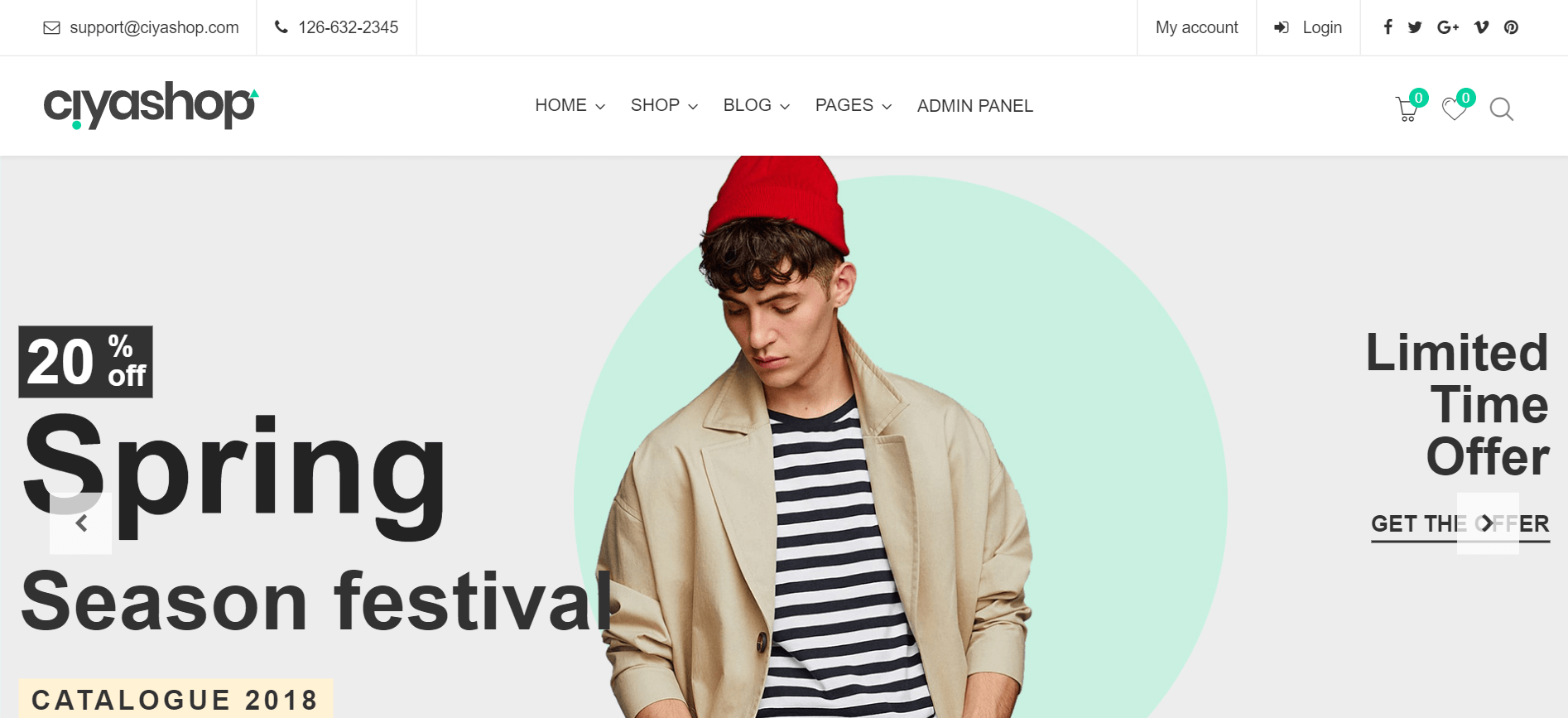
 CiyaShop React is the E-Commerce base most powerful and responsive static template having great modules and many useful functions with an attractive design. This theme provides great flexibility to customize code as per your requirement because of our code simplicity. It provides four E-commerce application home pages with additional 10+ other module pages related to the E-commerce application life cycle covering the static admin side as well.
CiyaShop React is the E-Commerce base most powerful and responsive static template having great modules and many useful functions with an attractive design. This theme provides great flexibility to customize code as per your requirement because of our code simplicity. It provides four E-commerce application home pages with additional 10+ other module pages related to the E-commerce application life cycle covering the static admin side as well.
Features
- Developer friendly
- W3C validation
- Google font support
- Fully responsive
- Well documented
Universal
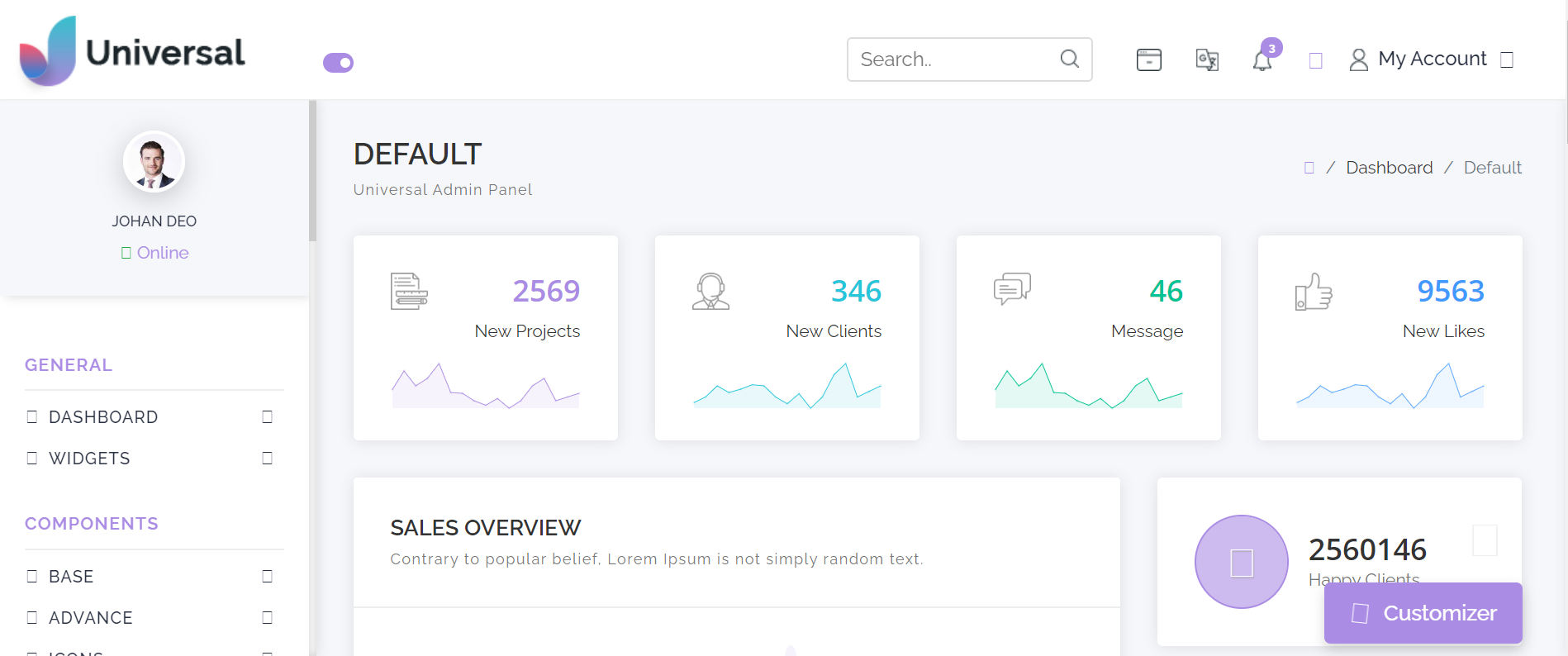
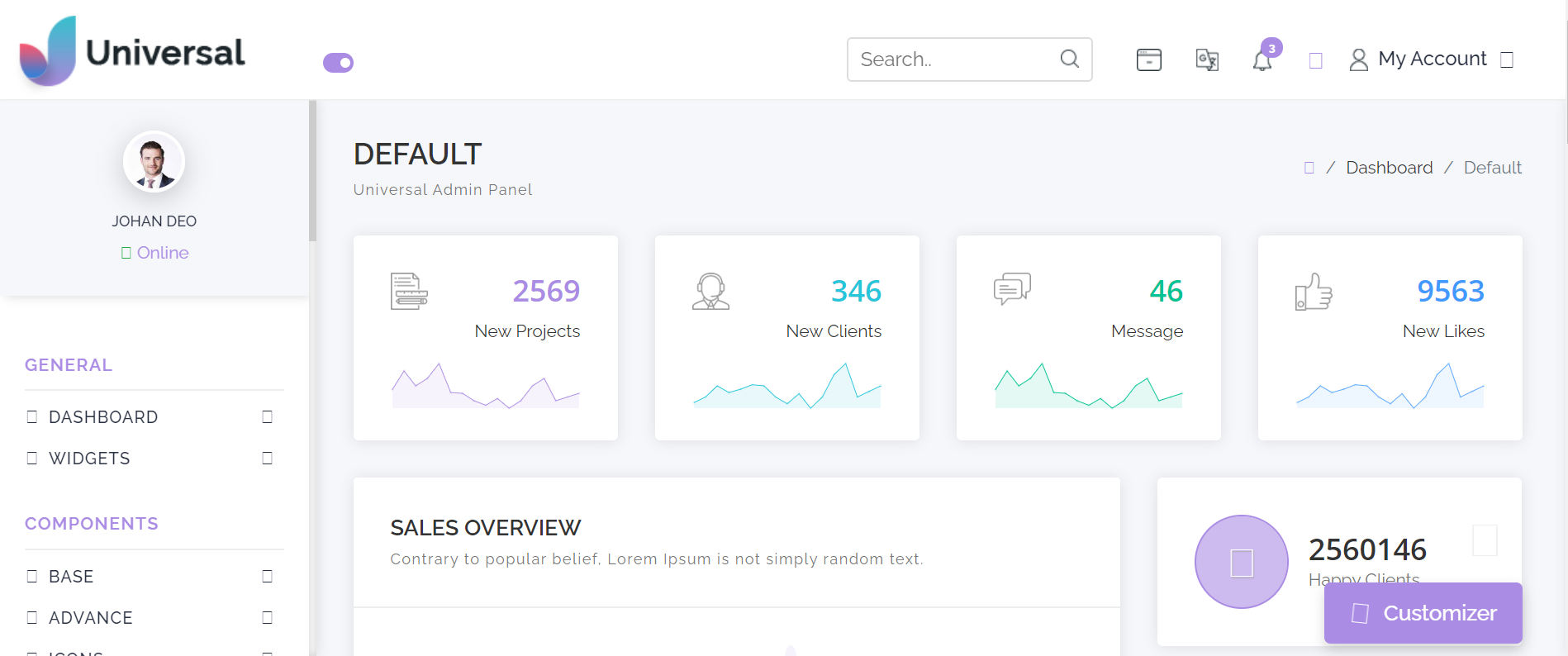
 Universal comes with a massive package of reusable UI components and plenty of other elements to mix and match for a striking outcome. If you are looking for one tool to sort out your Reactstrap-based admin, Universal is the way to go. A few other specialties include animated weather icons, custom widgets, range sliders, data tables, and chat applications. Start on the right track and avoid the hassle with the use of resourceful Universal.
Universal comes with a massive package of reusable UI components and plenty of other elements to mix and match for a striking outcome. If you are looking for one tool to sort out your Reactstrap-based admin, Universal is the way to go. A few other specialties include animated weather icons, custom widgets, range sliders, data tables, and chat applications. Start on the right track and avoid the hassle with the use of resourceful Universal.
Features
- 2 Different Dashboard
- Attractive widgets
- Light & Dark template
- Multiple Color Options
- Fully Responsive layout
Zest
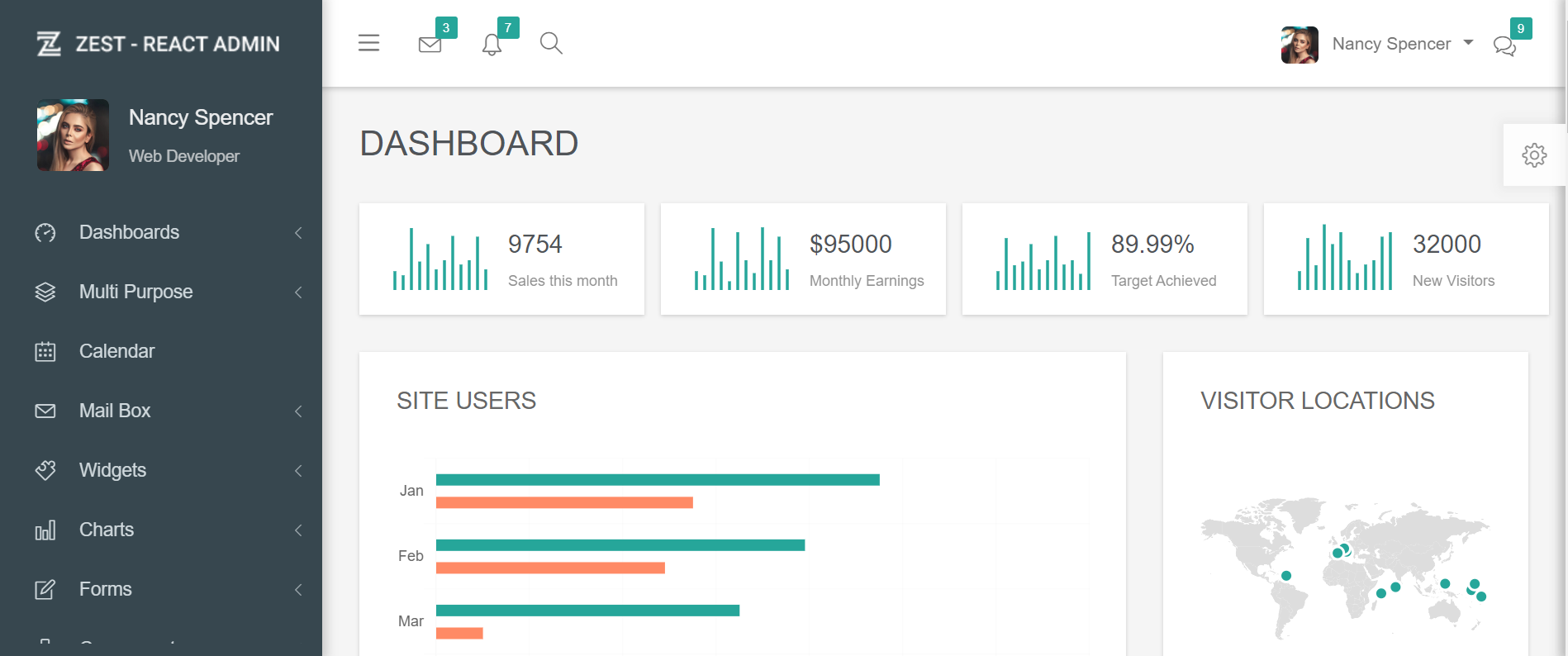
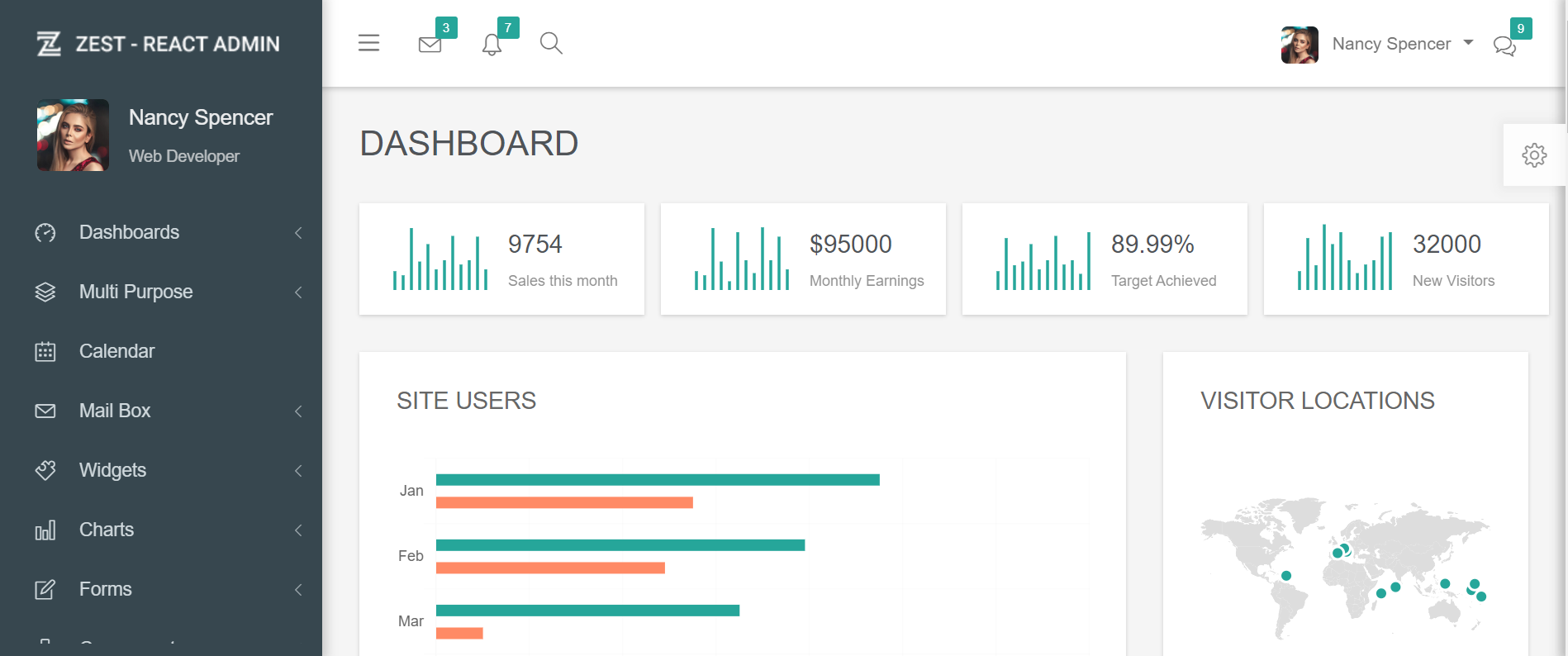
 Zest is a Reactstrap admin template. It also includes variations for eCommerce, hospital, blog, music, CRM, university, and more. There are nine in total. But it does not end here. Each sample is also additionally editable and customizable for you to make it your own to the very last detail. Zest also comes with regular updates, so you know your admin will work for years to come. Take all the content that Zest kit delivers to your total advantage and shine with an impactful admin.
Zest is a Reactstrap admin template. It also includes variations for eCommerce, hospital, blog, music, CRM, university, and more. There are nine in total. But it does not end here. Each sample is also additionally editable and customizable for you to make it your own to the very last detail. Zest also comes with regular updates, so you know your admin will work for years to come. Take all the content that Zest kit delivers to your total advantage and shine with an impactful admin.
Features
- Font Awesome Icons
- jQuery
- vector map
- Node SASS
- Perfect Scrollbar
Check out – Some Free Bootstrap Menu Example
Now UI
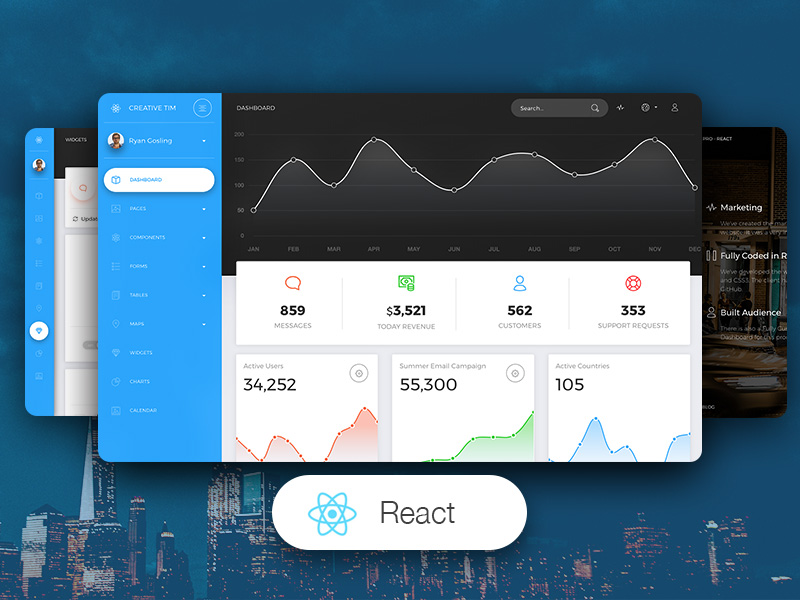
 Now UI is a beautiful Bootstrap admin dashboard that uses reactstrap with a large number of components, designed to look beautiful, clean, and organized. If you are looking for a tool to manage and visualize data about your business, this dashboard is the thing for you. It combines colors that are easy on the eye, spacious cards, beautiful typography, and graphics.
Now UI is a beautiful Bootstrap admin dashboard that uses reactstrap with a large number of components, designed to look beautiful, clean, and organized. If you are looking for a tool to manage and visualize data about your business, this dashboard is the thing for you. It combines colors that are easy on the eye, spacious cards, beautiful typography, and graphics.
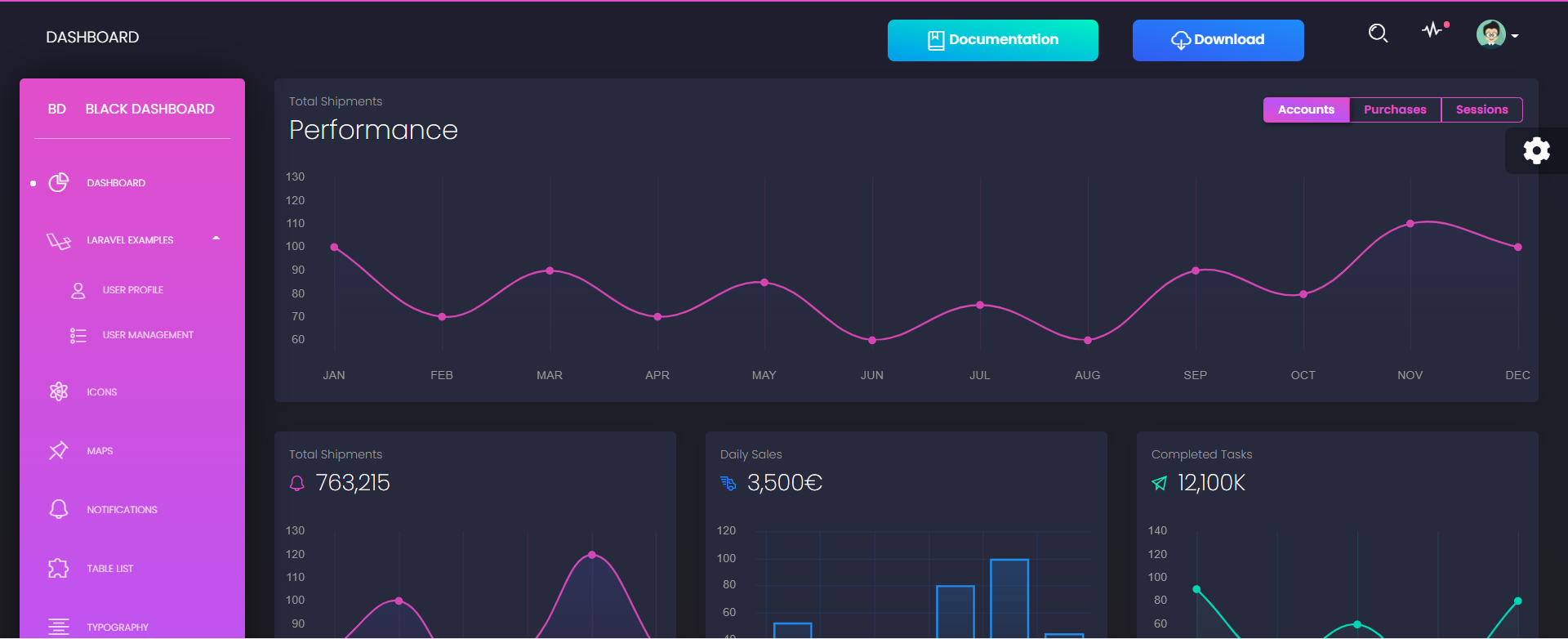
Black dashboard
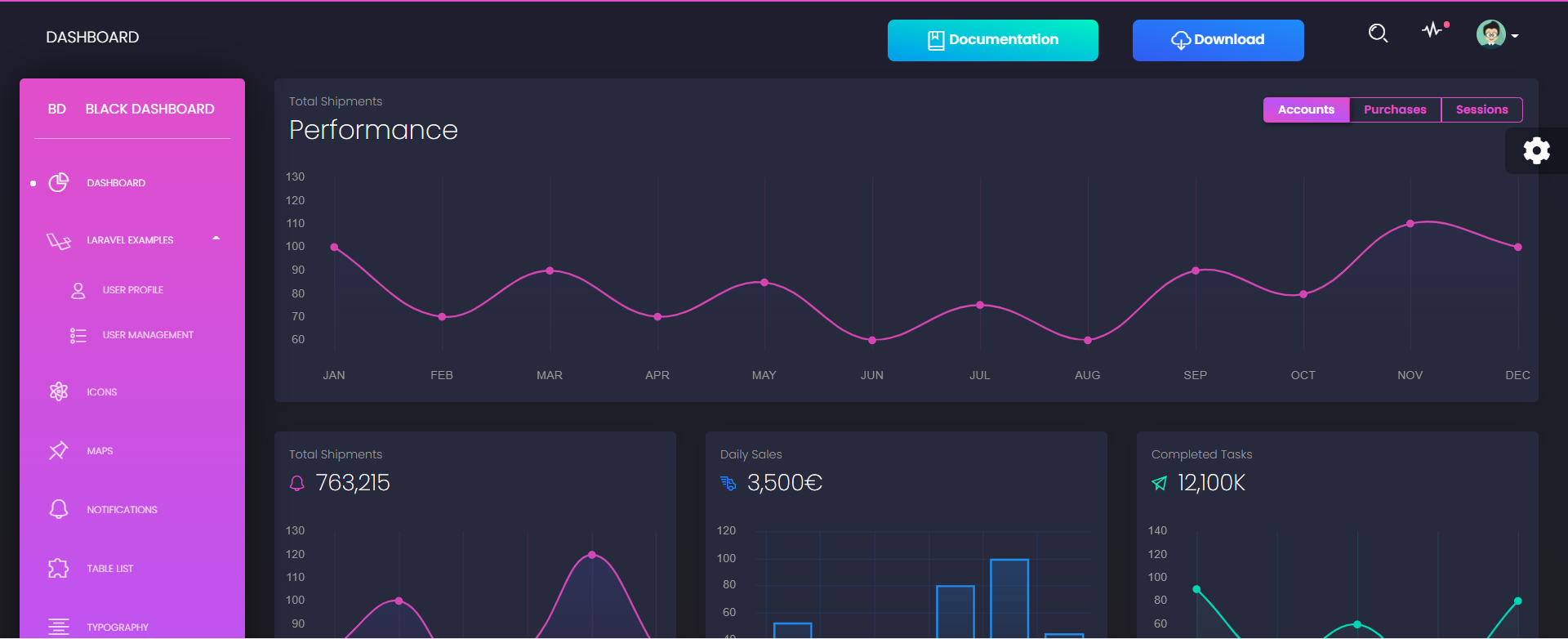
 Black dashboard is a beautiful bootstrap admin dashboard comes with a 2 version: dark and light. If you want to manage and visualize data about your business this dashboard is perfect for you. It combines colors that are easy on the eye, spacious cards, beautiful typography, and graphics.
Black dashboard is a beautiful bootstrap admin dashboard comes with a 2 version: dark and light. If you want to manage and visualize data about your business this dashboard is perfect for you. It combines colors that are easy on the eye, spacious cards, beautiful typography, and graphics.
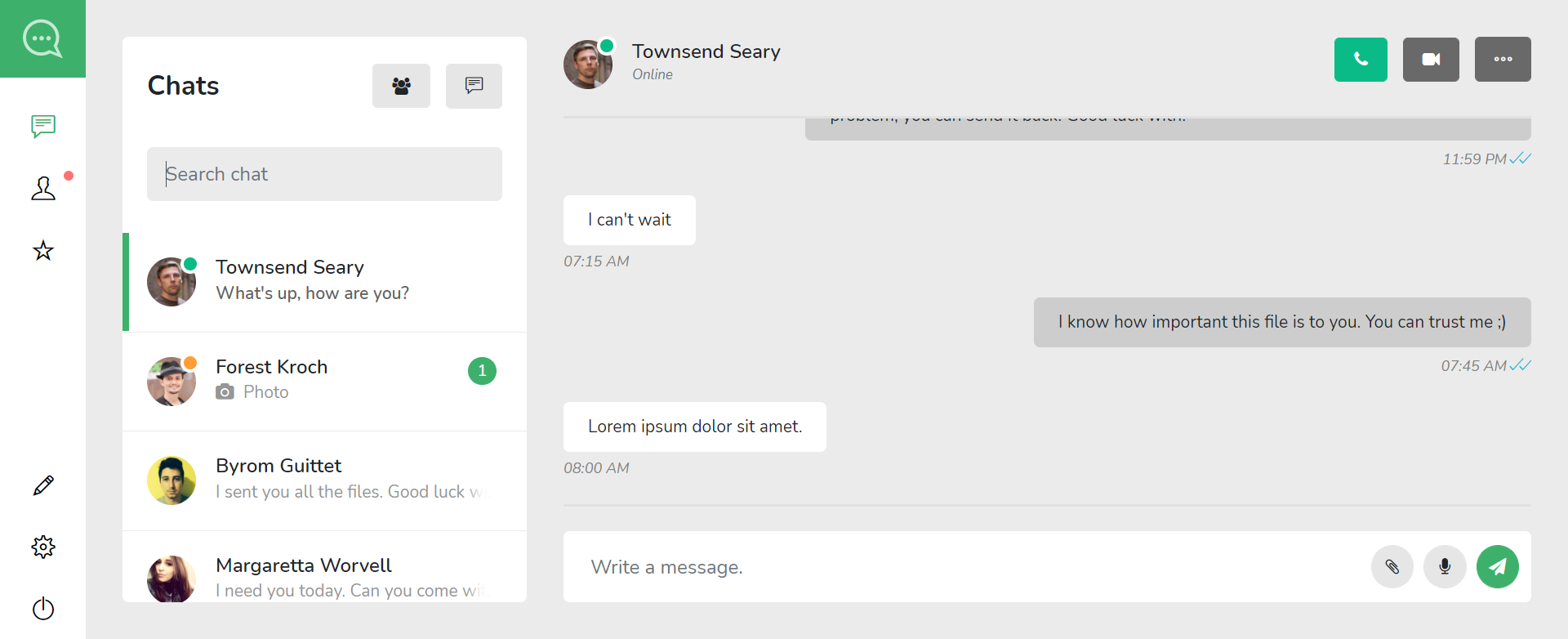
Soho
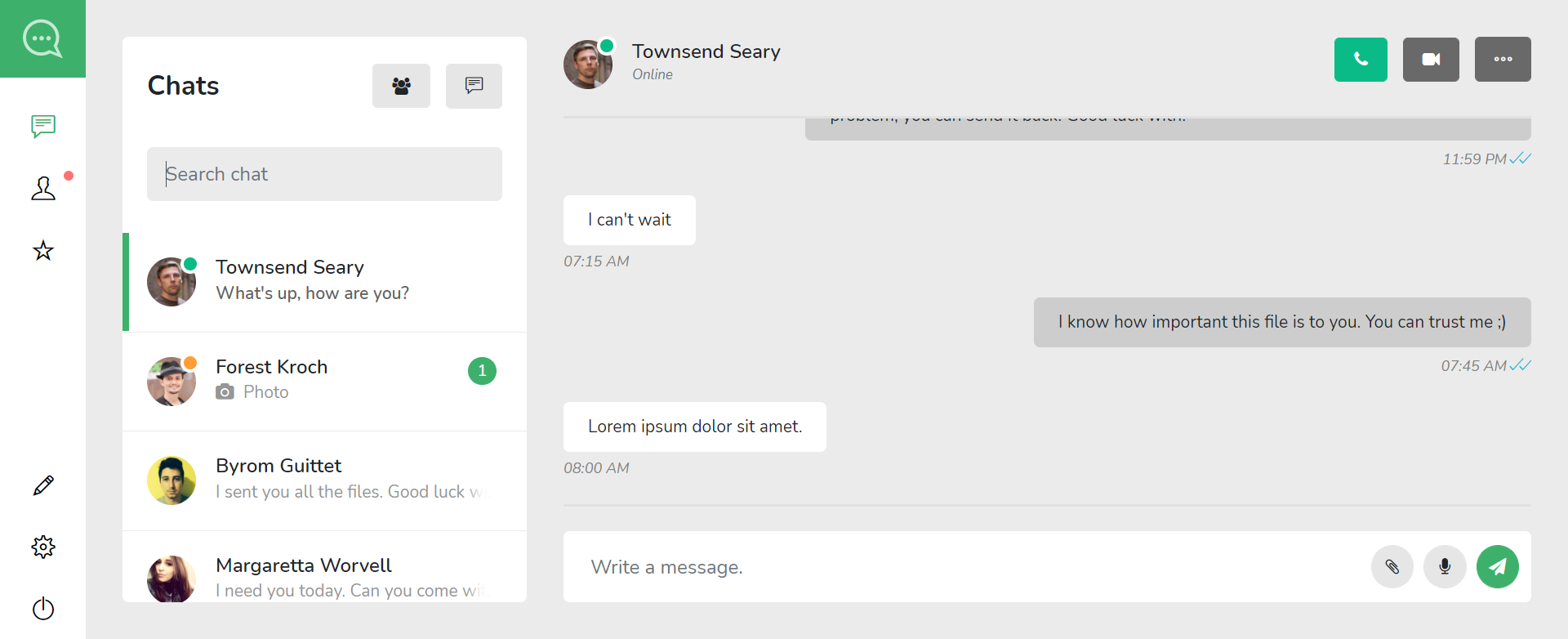
 Soho is a Reactstrap template for bringing to fruition chat and discussion platforms. You can create chat groups with other people, send and receive private messages and various digital documents (video, photos, files, audio). Compatible with all devices. Soho comes with many of the components you need. Built with React Hook, Redux, and Reactstrap.
Soho is a Reactstrap template for bringing to fruition chat and discussion platforms. You can create chat groups with other people, send and receive private messages and various digital documents (video, photos, files, audio). Compatible with all devices. Soho comes with many of the components you need. Built with React Hook, Redux, and Reactstrap.
Features
- Easy to use
- Simple coded
- Advanced components
- Web and mobile interface
- Fully responsive design
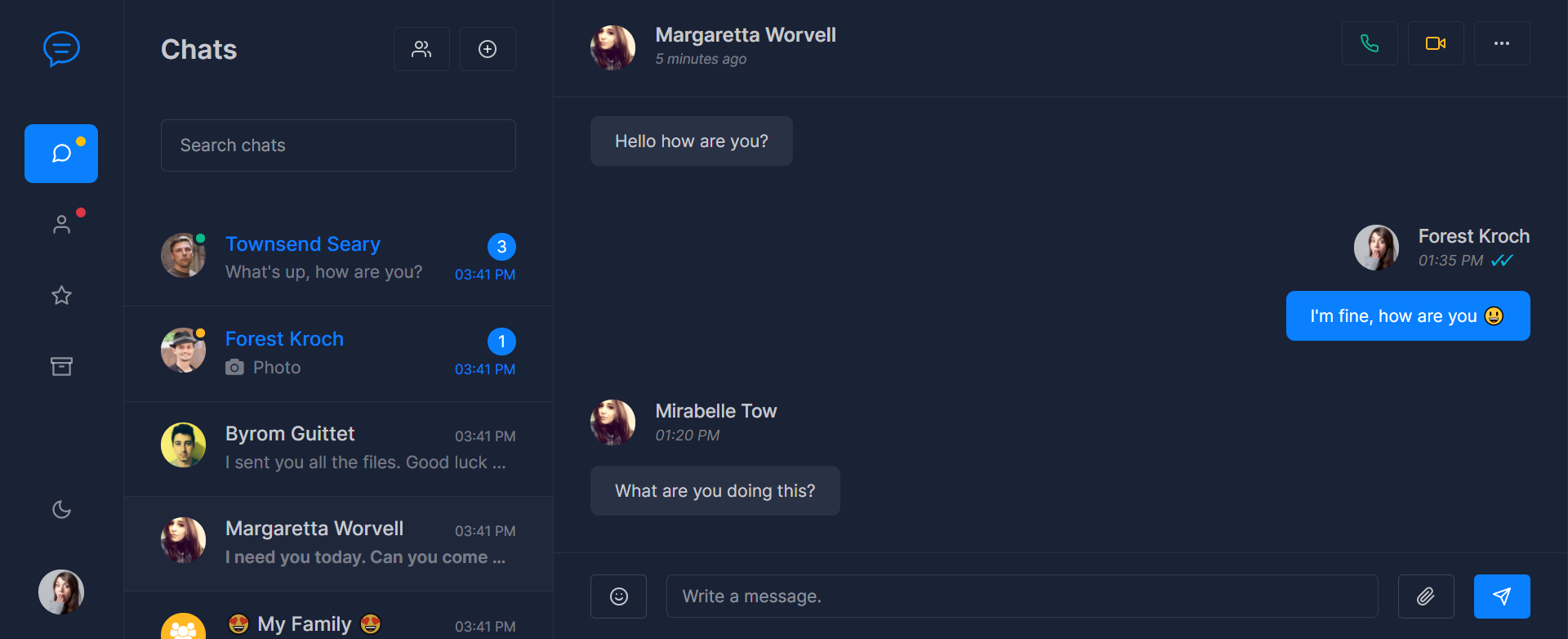
Slek
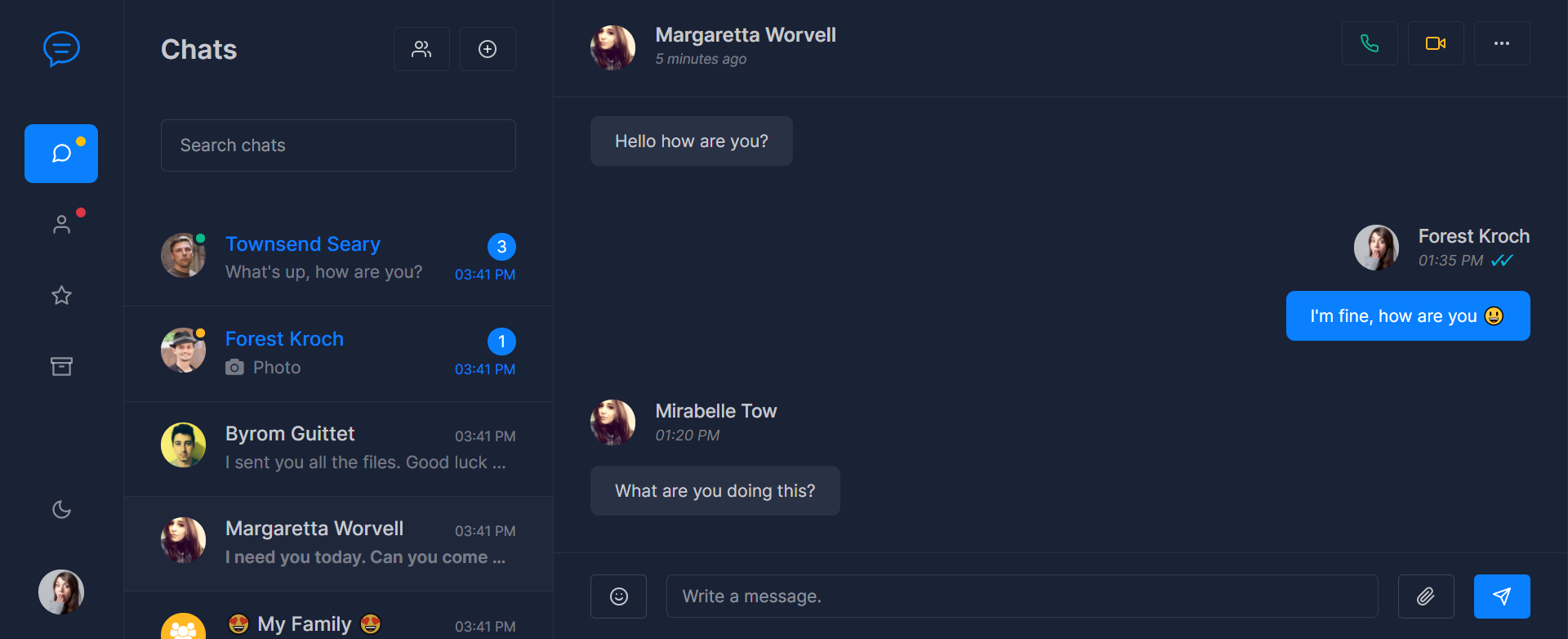
 Slek is a clean, modern, and engaging template for if you are looking to create a chat or messaging platform. Core features of Slek are React Hook, Reacstrap, Sass files and a very straightforward code. It is designed for photo, video, audio, file, and text messages. It was established with new generation plugins and is very easy to use.
Slek is a clean, modern, and engaging template for if you are looking to create a chat or messaging platform. Core features of Slek are React Hook, Reacstrap, Sass files and a very straightforward code. It is designed for photo, video, audio, file, and text messages. It was established with new generation plugins and is very easy to use.
Features
- Web and mobile interface
- Sass files
- Easy to use
- Feather icons
- Fully responsive design
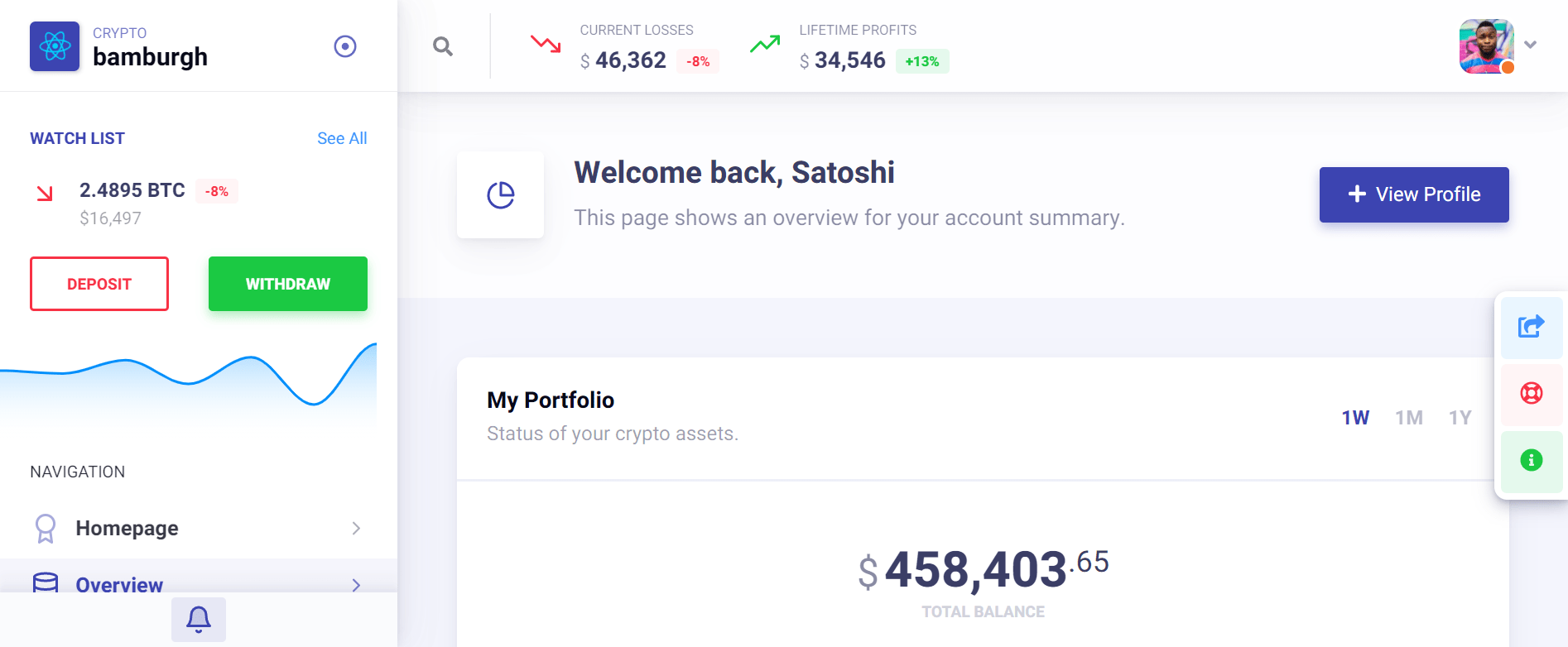
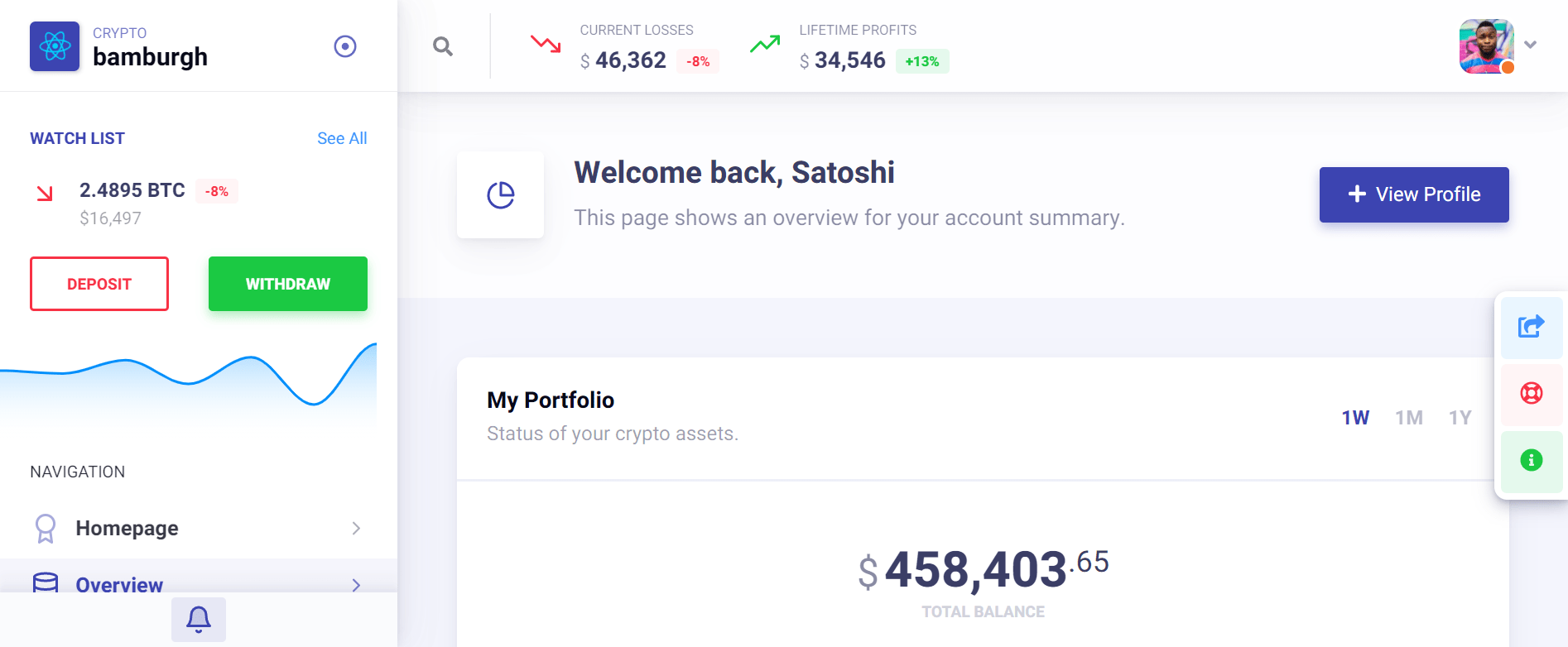
Bamburgh
 Bamburgh is a Reactstrap template for forging exceptional admin dashboards. It also includes a full-blown UI kit, which saves you additional time and energy. Bamburgh treats you to a whopping collection of more than 350 components, which you can all take to your total advantage. Some additional specialties are multiple functional applications, various dashboards, over one hundred pages, and more than one hundred widgets.
Bamburgh is a Reactstrap template for forging exceptional admin dashboards. It also includes a full-blown UI kit, which saves you additional time and energy. Bamburgh treats you to a whopping collection of more than 350 components, which you can all take to your total advantage. Some additional specialties are multiple functional applications, various dashboards, over one hundred pages, and more than one hundred widgets.
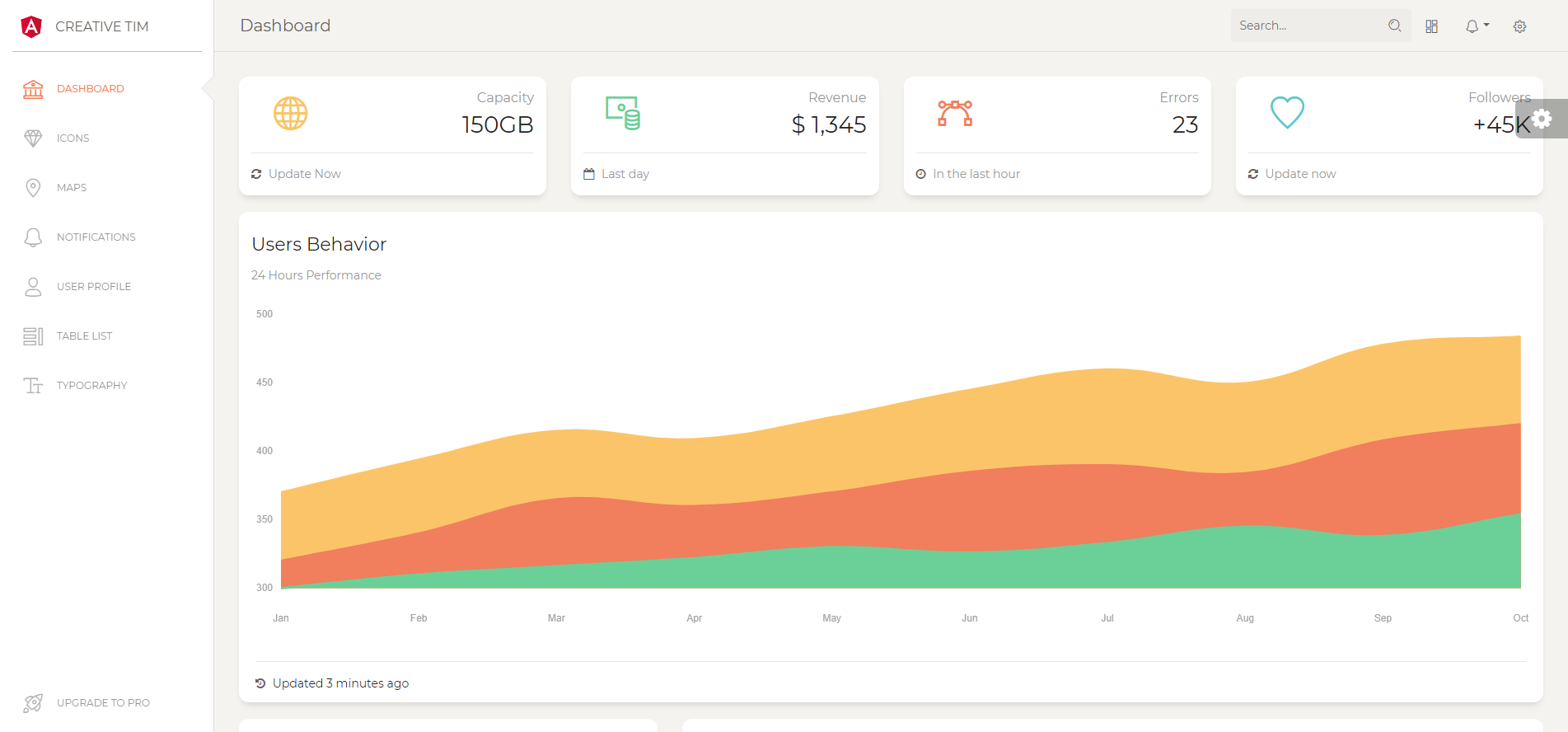
Paper
 Paper is also powered by Bootstrap and practices all the latest web and tech trends. It comes with all the necessities and then some to make an impactful outcome that will help you operate your project that much simpler. The paper contains 160 elements, fifteen plugins, five example pages, SASS, and Sketch files, you name it.
Paper is also powered by Bootstrap and practices all the latest web and tech trends. It comes with all the necessities and then some to make an impactful outcome that will help you operate your project that much simpler. The paper contains 160 elements, fifteen plugins, five example pages, SASS, and Sketch files, you name it.
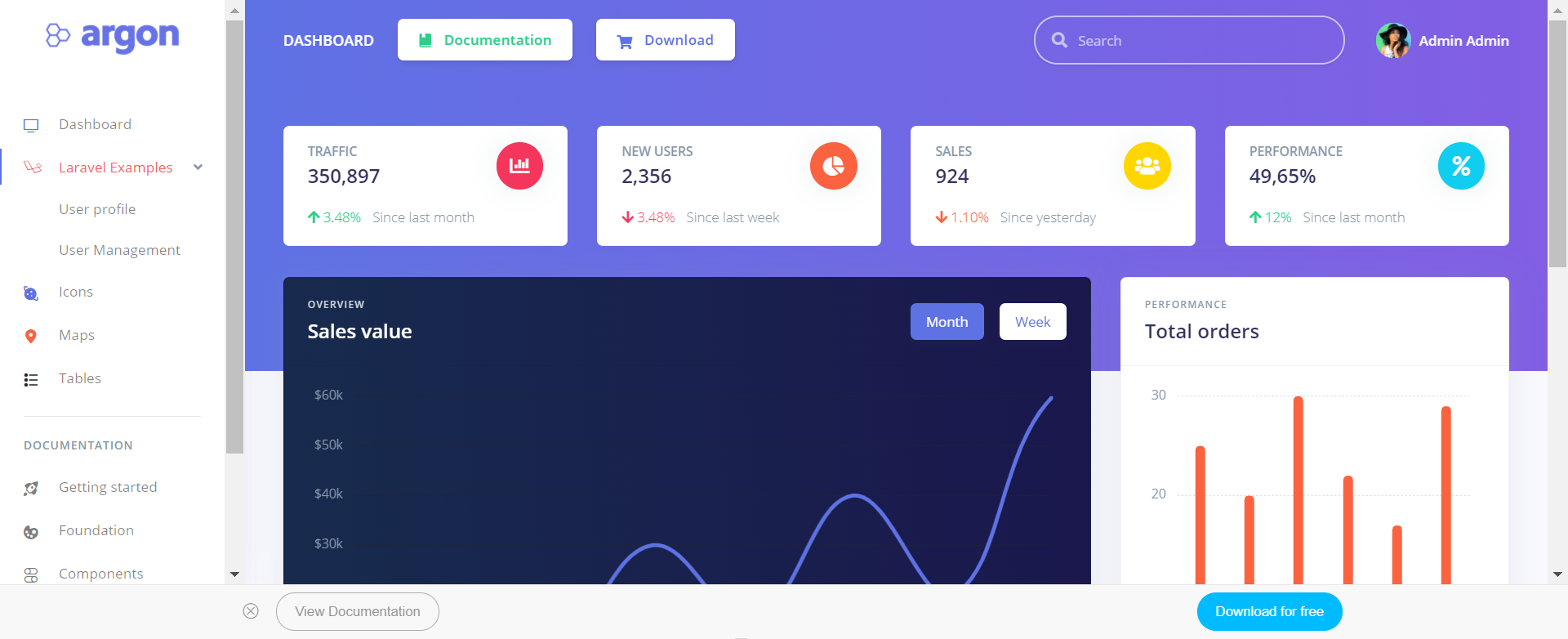
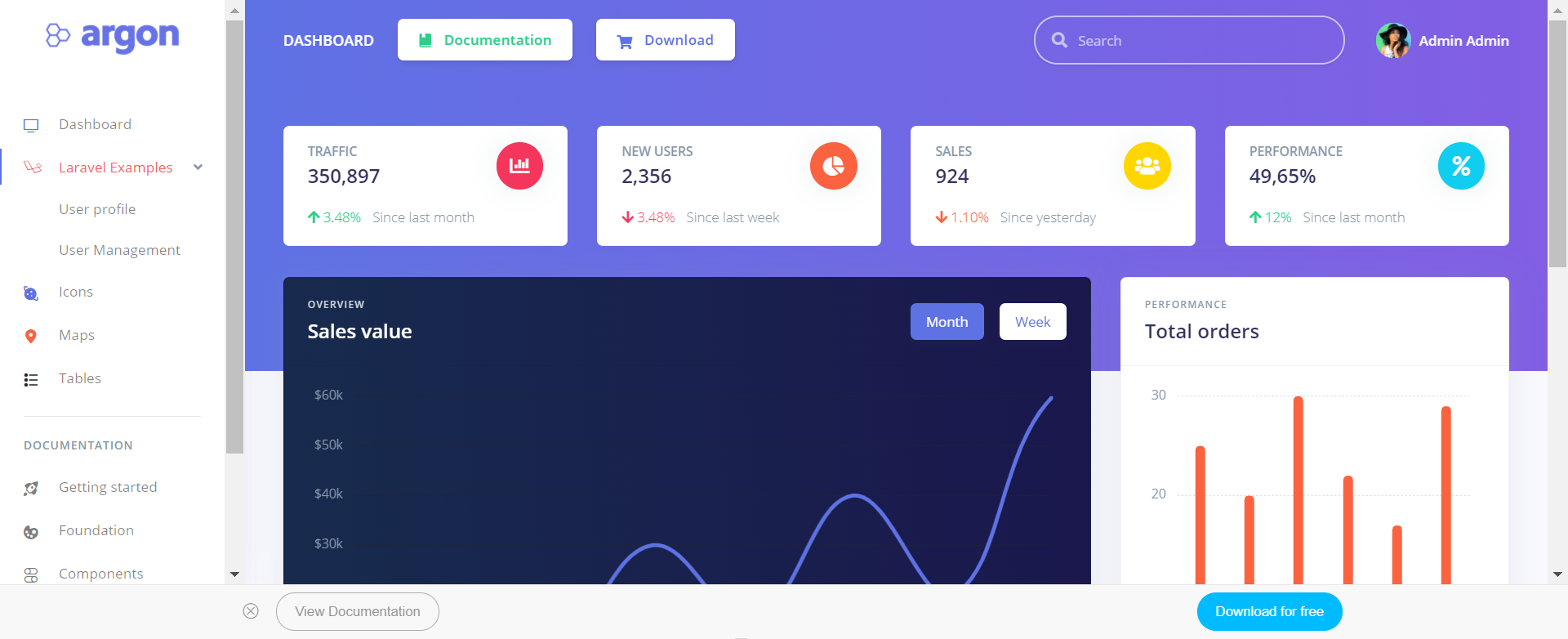
Argon
 Argon Dashboard is built with over 200 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using Sass files. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Argon Dashboard is built with over 200 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using Sass files. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
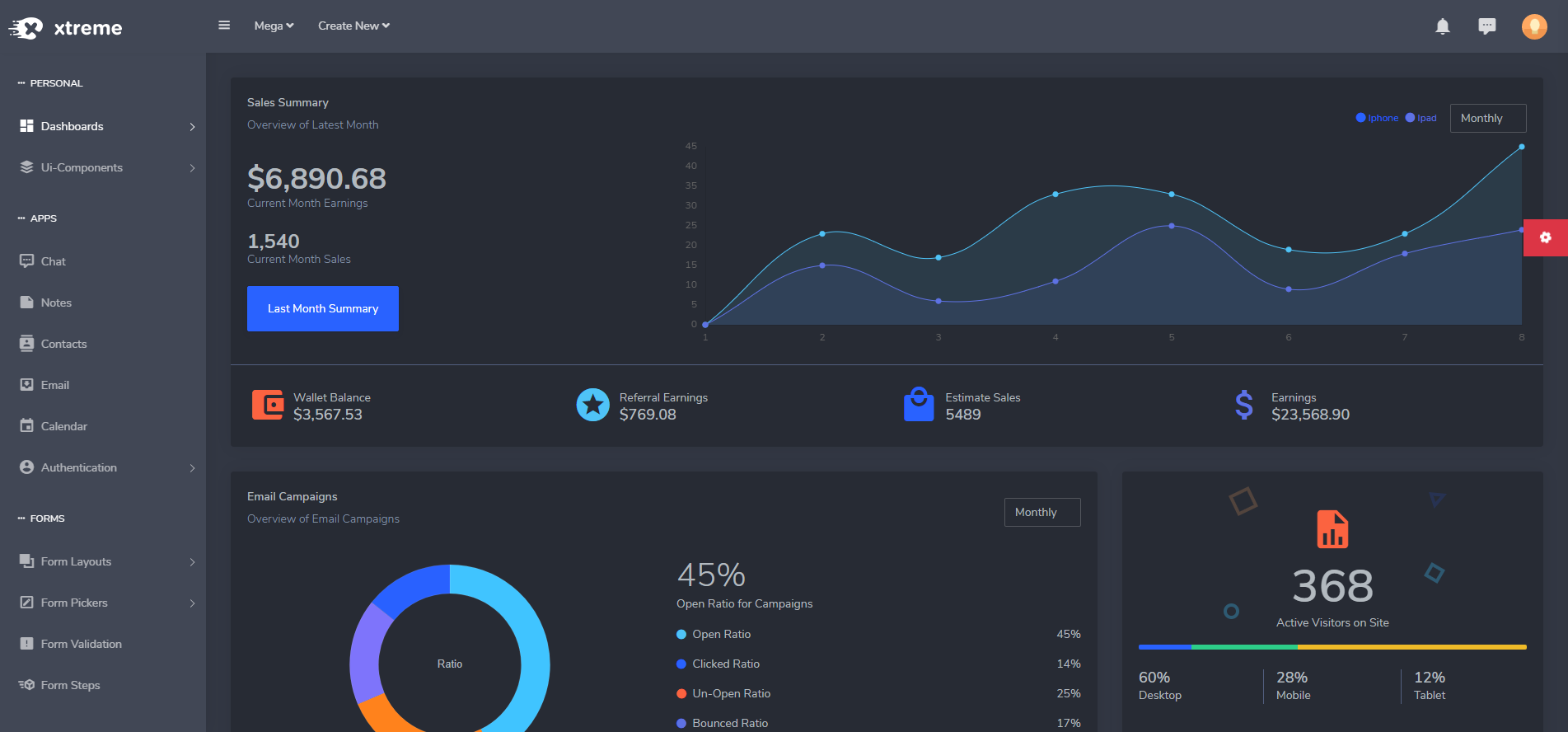
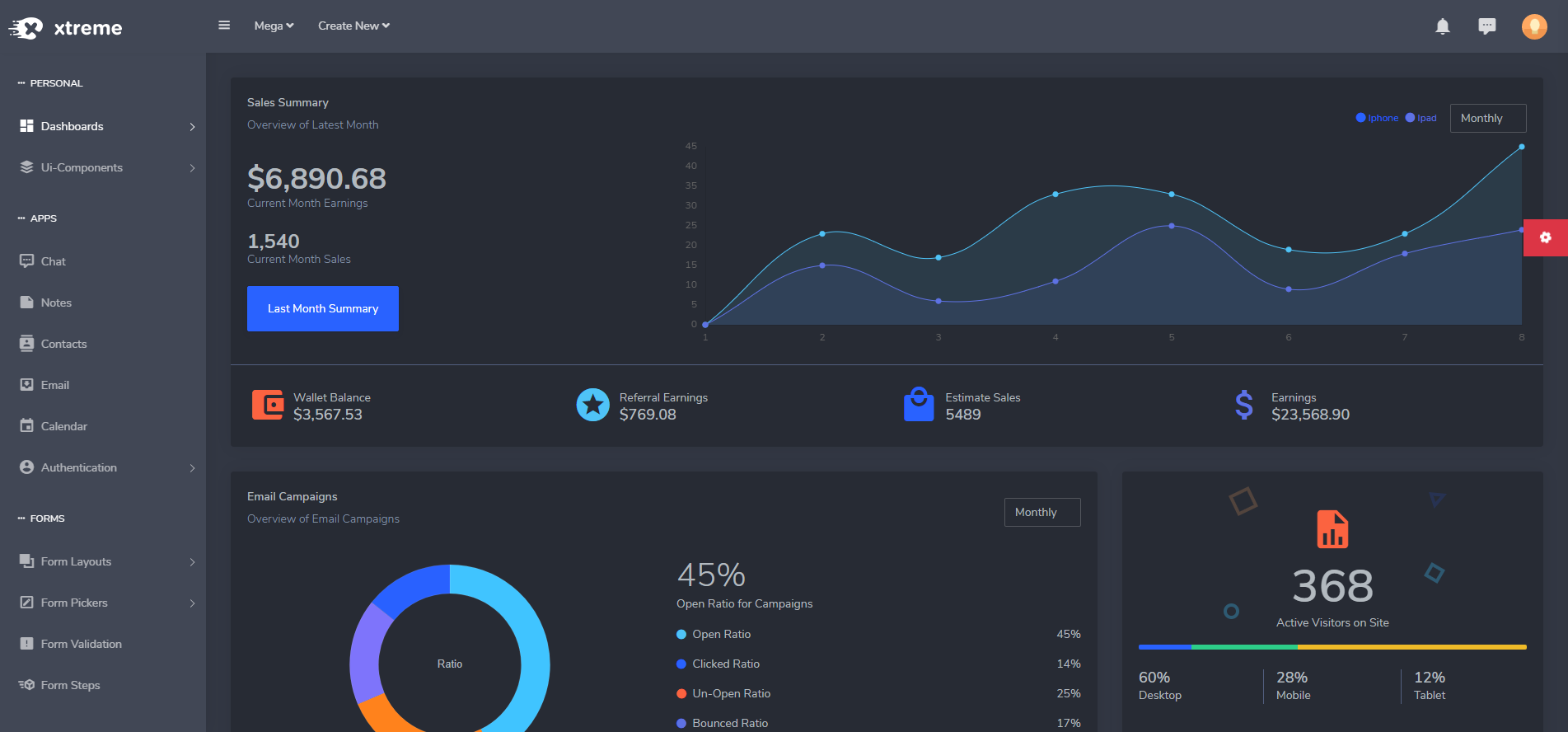
Xtreme
 Xtreme React Admin Lite is one of the best React theme that blends both style and functionality. Moreover, it has tons of customizable page variants and UI elements to choose from which can help you to take your projects to the next level. All the plugins and configurations in this React dashboard template fit together perfectly to create powerful and beautiful admin pages.
Xtreme React Admin Lite is one of the best React theme that blends both style and functionality. Moreover, it has tons of customizable page variants and UI elements to choose from which can help you to take your projects to the next level. All the plugins and configurations in this React dashboard template fit together perfectly to create powerful and beautiful admin pages.
Features
- Packed with 100+ font icons
- Ready to use widgets
- Clean and modern interface
- Four unique dashboard variations
- Two types of charts
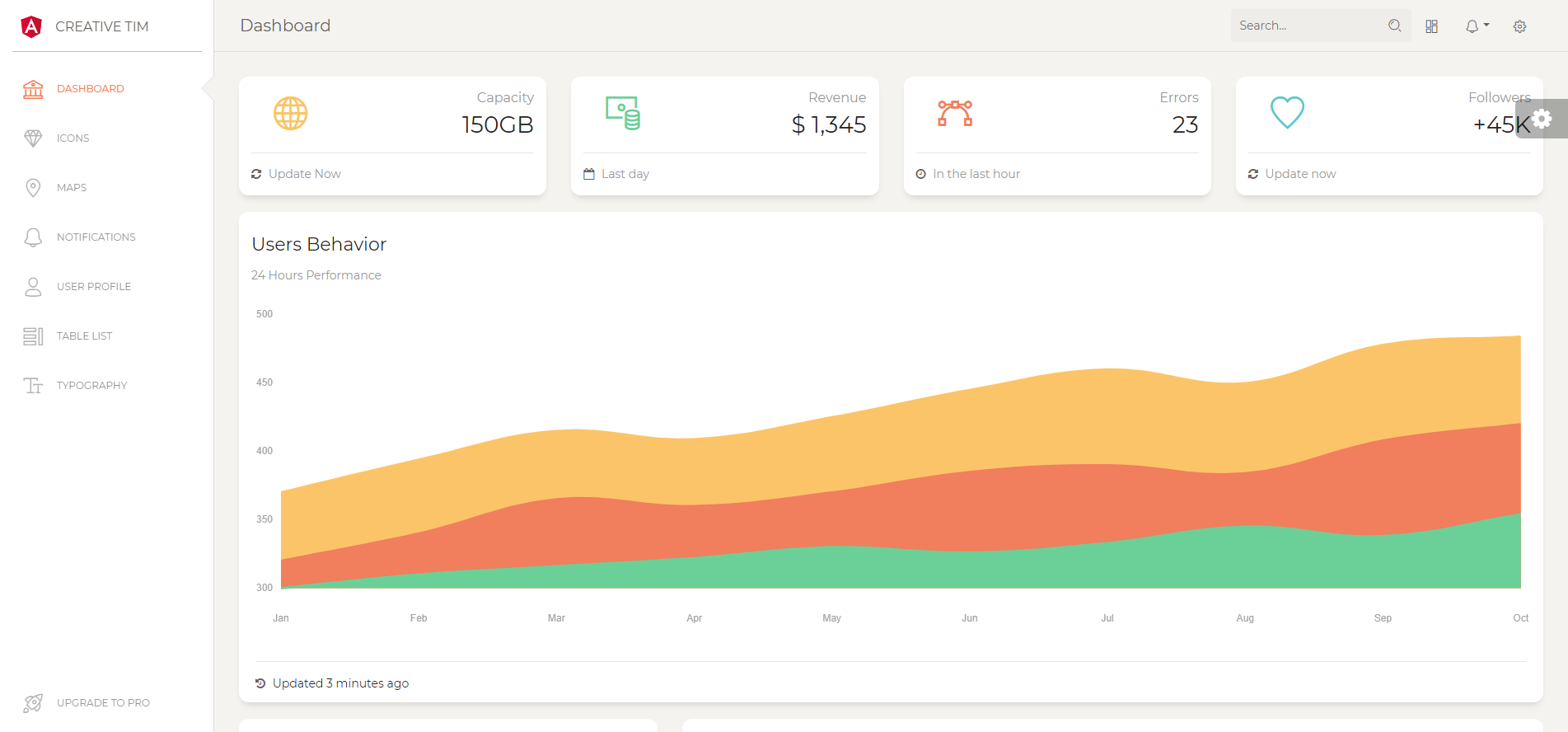
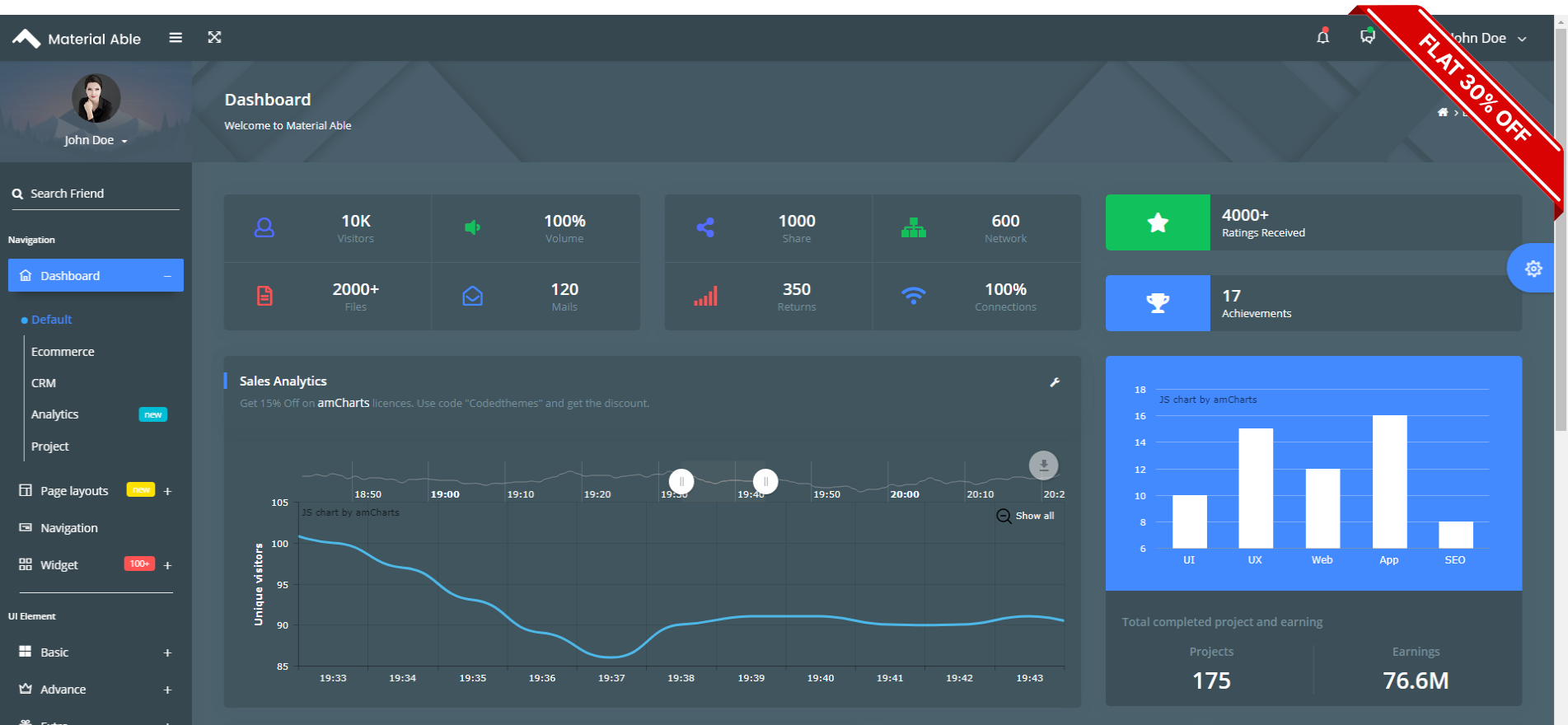
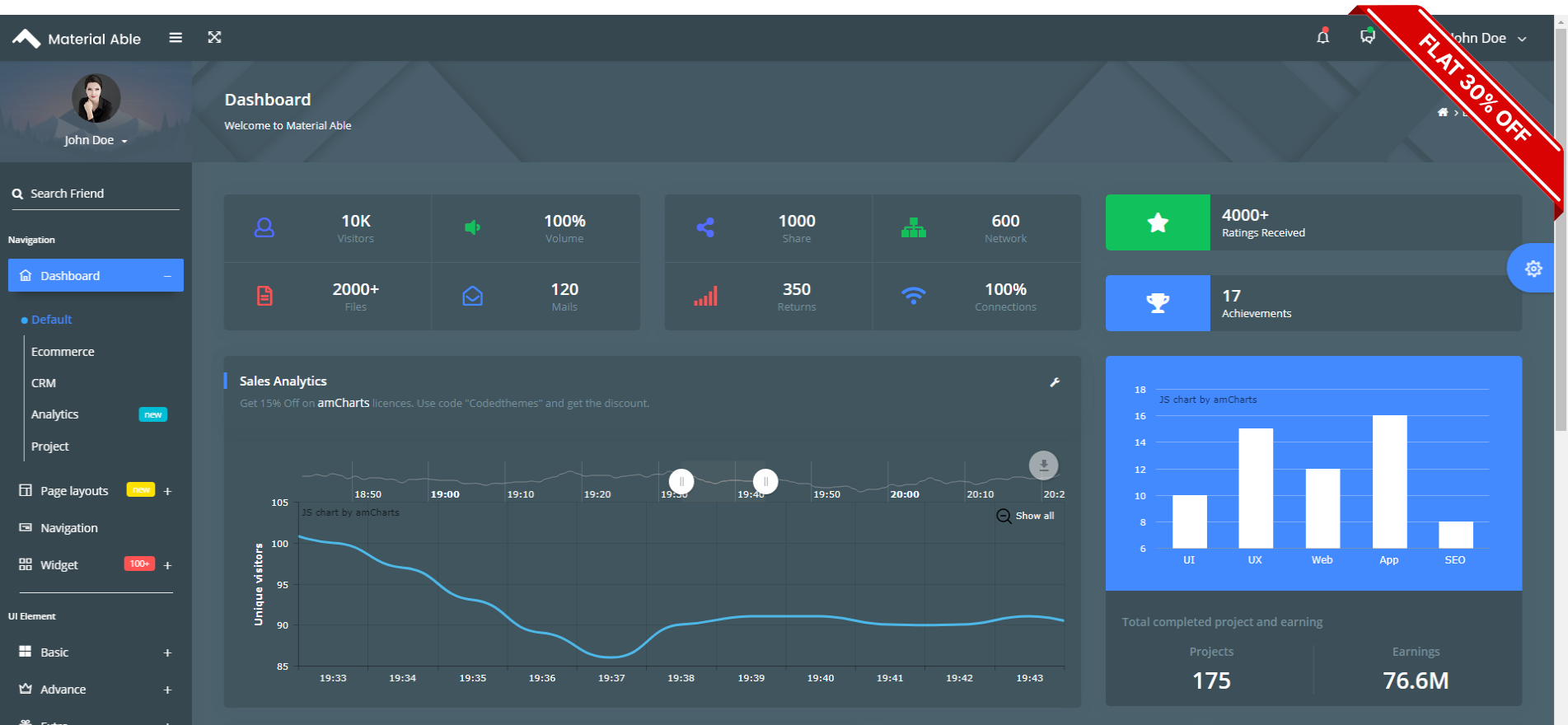
Material dashboard
 Material Dashboard React is a free Material-UI Admin with a fresh, new design inspired by Google’s Material Design. The Material Dashboard React makes use of light, surface and movement. The navigation stays mainly on the left sidebar and the content is on the right inside the main panel.
Material Dashboard React is a free Material-UI Admin with a fresh, new design inspired by Google’s Material Design. The Material Dashboard React makes use of light, surface and movement. The navigation stays mainly on the left sidebar and the content is on the right inside the main panel.
Feature
- Inspired by Google’s Material Design
- Material-UI framework
- Sheets of paper following multiple different layers
- Five color filter choices for sidebar and card headers
- Background image in the sidebar
Conclusion
Above mention, all the templates are highly effective for creating a responsive admin dashboard based on reactstrap. For more article – Click Here