What is Firebase?
Firebase is a backend-as-service. It provides a developer variety of tools and services to help them develop a quality app and user base. It’s built using google development infrastructure. Firebase categorized as a NoSQL database program, which stores the data in JSON like a document.
Is Firebase is a database?
Firebase is a hosted NoSQL database that store cloud-based real-time data.
What is a React?
React is a front-end development tool that is open source, a javascript library for building user interfaces or UI components.
In this article, we will get to know how to integrate with the Firebase with React Application
Requirements
- A Firebase account
- NodeJS vs .x .x or higher installed with npm/yarn
- Create-react-app global module to scaffold a react project
Start a new project
To get started you need a Firebase account. To sign up and log-in visit: Firebase.com. once you logged in you will see the below screen.
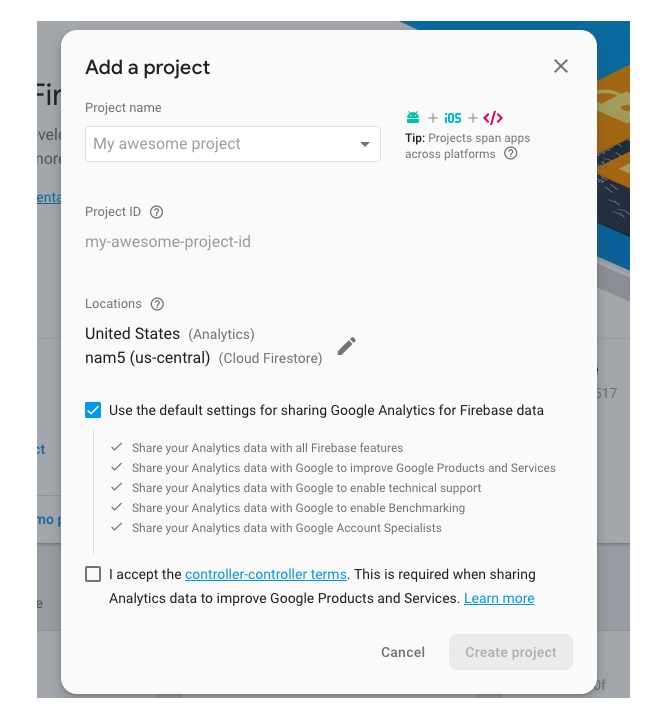
Click on the Add Project button. This leads to another screen which contains a form to fulfilled to create a new project.
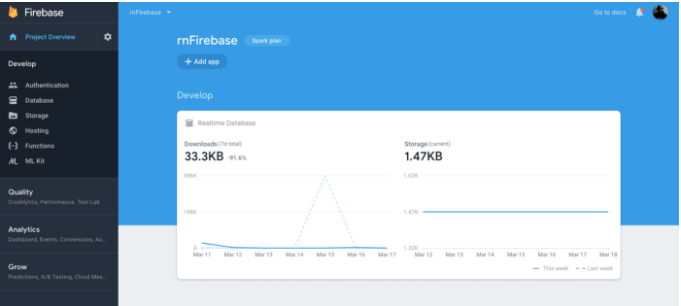
Fill the detail and click on create a project. Once the project created, you will see the below screen.
Create a React App
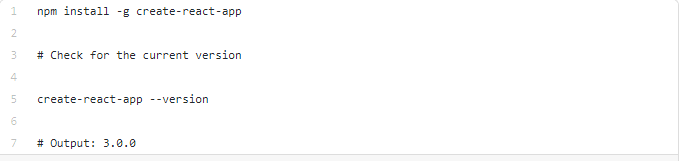
To create a new react app, first, we need to install a create-react-app by running the below command in the terminal window.
The second command execution is to check the semantic version of the create-react-app module.
To generate a new project run create-react-app react-Firebase -demo. This will take some time to generate a new project and install dependencies that required to kick-start the default React app. React by default uses yarn instead of npm as the JavaScript package manager to install dependencies.
Connecting Firebase with React Application
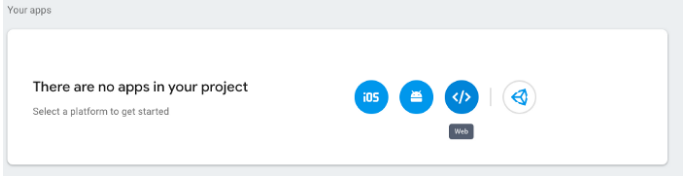
To connect Firebase with a React app, you need an API key and store in the client-side app somewhere. Click on the settings ⚙️ in the sidebar menu and go to Project settings. There you will see under Your apps section all the platforms available such as iOS, and web. Click on the Web as shown below.
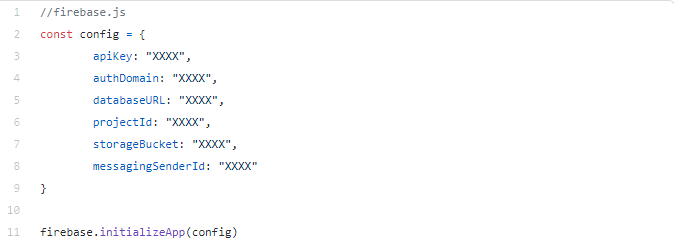
Copy the config variable in a new filled called Firebase .js inside the src directory of the react project.
React App needs Firebase SDK to install as an npm dependency. Open the terminal window, make sure you are traversed inside the project directory, and execute the following command.
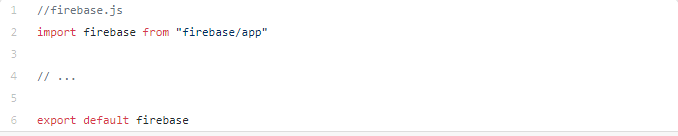
Once the dependency is installed go back to the Firebase .js file and import Firebase like below and it to the top of the file.
You could have imported Firebase from just Firebase. The reason in the above file we are using Firebase /app is that /app only adds the core of the Firebase services. Right now, to integrate Firebase with our React app, we only need the initializeApp() method to pass all the keys required to configure from the Firebase.
While importing, if you use just Firebase, it will include a whole bunch of services like auth, database, storage, functions, messaging, firestore, and so on. Most of them, we might not even need this demo application. This also increases the size of your bundle when deploying the application.
Lastly, do not forget to export the Firebase object instance that you will be using in the React app later.
Read more articles –


















Comments