Implement Light/dark mode in vue vite application
Implementing light/dark features in any application is most important nowadays. Because users generally prefer dark mode because it’s catchy and attractive. In this article, we will implement the light/dark mode feature into vue vite application without using the library.
First of all, we create a vite application for the user interface. Before creating an application I would like to recommend the best vue template, there are free to download for any project and extend feature via premium version. The template saves developer time and efforts and provides a stunning user interface.
Creating a Vue vite application
- To set up your application, open the Vue interface. Type the following command.
- Next, move into the project directory and install project dependencies.
- After completing the installation, run the application using the following command.
- The
code.the command will open your application in VS Code.
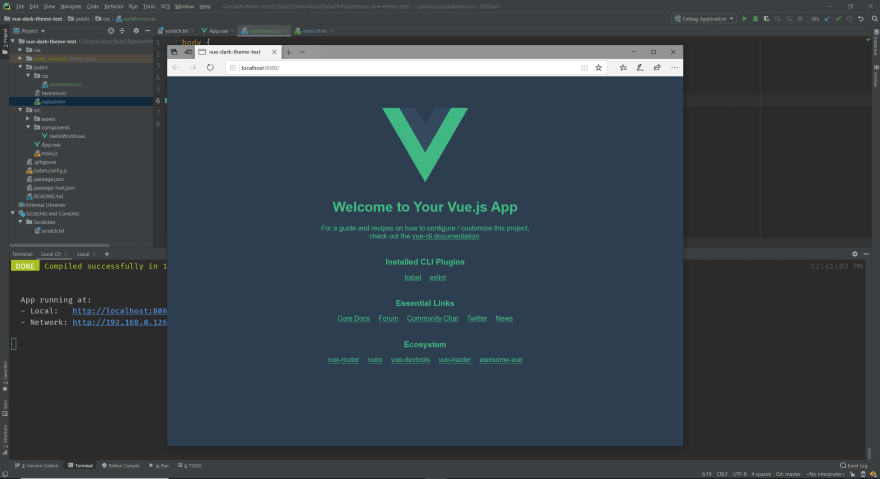
We are going t start with a blank application and implementing dark theme CSS, which file save in public/css/darktheme.css.
Default vue application layout without CSS.
Create Light/Dark mode in Vue Vite application:
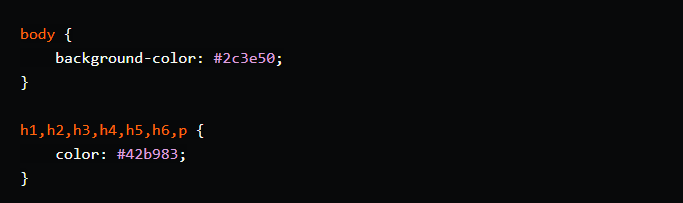
Add the below code in darktheme.css.
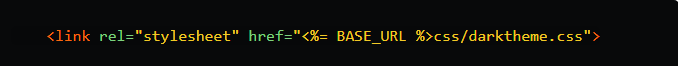
We can test our theme by appending the following line in <head> of public/index.html.
Now let’s make this interactive!
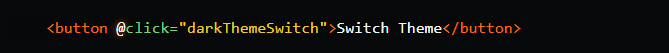
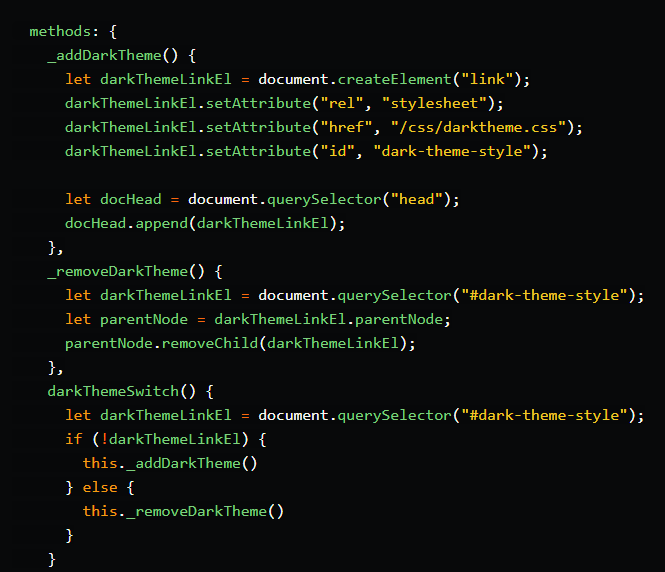
In src/App.vue we’ll add a button and the following methods:
Whenever we click on the switch theme button, it’s automatically changing the mode. This is a quick and easy way to implement light/dark mode in the VueJS Application. find best Light /dark mode admin template on here.
Read more articles –
















Comments