What is UI Kit?
UI kit is a collection of graphics files and resources that can help designers with the task of building UI for their application. A UI component includes buttons, a checkbox, and a progress bar.
It includes all the components of UI that take a lot of time and effort to design.
Generally, it contains a variety of graphics files including UI components for the purpose of UI design. Using these users can create amazing visual and stunning designs in the fewer timeframe.
It focuses on what’s best: create unique and great design
The benefit of using UI Kit
UI Kit helps you to save time in order to assemble a unique design. As the UI kits provides you with a huge library of an element that is ready to use.
These are the benefits of using a UI kit for your app:
- Save a huge amount of designing time.
- Increase productivity and profitability.
- Helps you to develop the designing skill.
- Don’t need to start from scratch.
- Easily change the design elements and components.
Parameter of good UI Kit
A good UI kit offers you the content to serve as the base for future design. A perfect UI Kit offers:
- Essential components and feature
- Modern and clean design
- Easy to use
- Useful for multiple projects
- Compatibility
- Fast prototyping
Here, are some popular UI Kit for your next project:
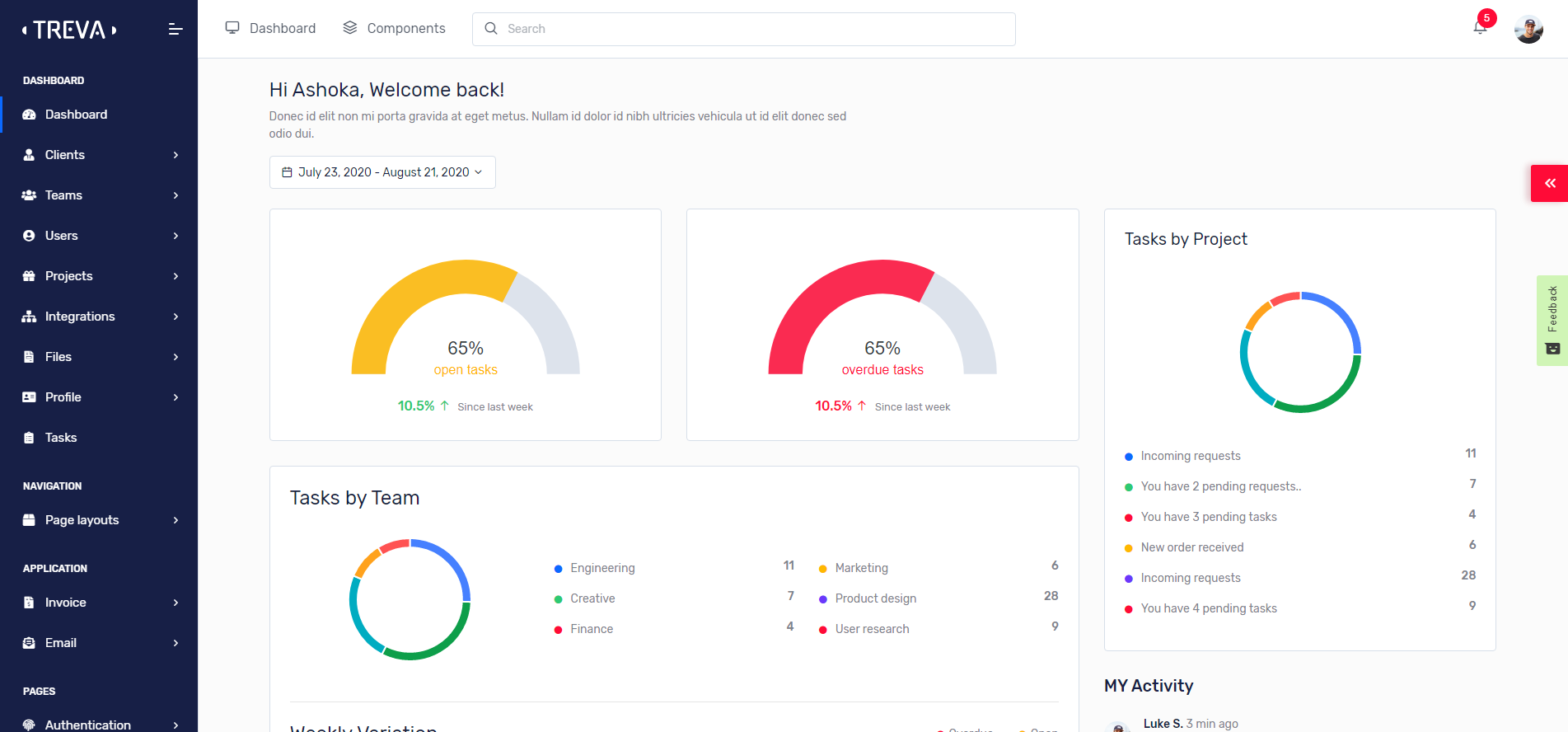
Treva
Treva Kit & Design System is the ultimate and more comprehensive Design System. Everything you need for your project in one place!
Feature
- 491 Components in 30+ Categories
- 179 Line icon pack (yes a Full Icon Pack included!)
- 51 Unique Screens
- 41 Text Styles
- Compatible with Figma
- Vector Shapes
- Customizable: change colors, sizes, and styles as needed
- IconJar format including for Icon Pack
Sneat
Sneat is an advance atomic design based UI Kit. It has a clean and minimal design.
Feature
- 2 conceptual dashboard
- 7 workable app
- 150+ UI components
- 15+ charts and 50+ widget
- Real-life data table
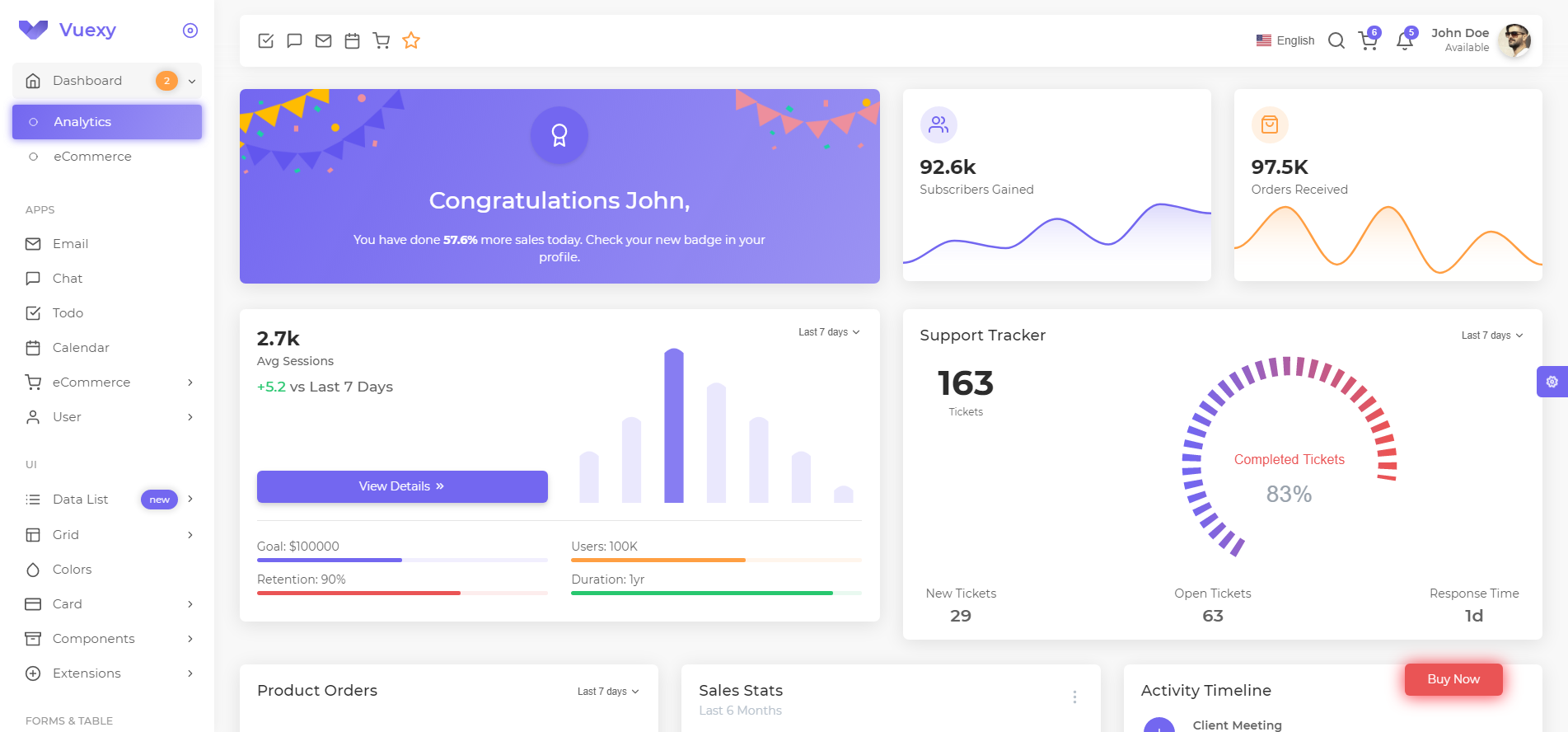
Vuexy
Vuexy is attending the user interface kit. It is used to create stunning feature-rich applications. It is a high customizer and developer-friendly website. You can use this innovative user interface kit to create an eye-catching, high quality and performance single page application.
Feature
- Minimal and Clean design
- Applications: ToDo, Email, Chat, Calendar, Data-list, and E-commerce
- Analytics and E-commerce Dashboard
- Grid: Vuesax and Tailwind
- Charts: Apex charts, Chartjs, and e charts
- agGrid Table
- Multi-Language Support
- 6 different demos light, semi-dark & dark versions
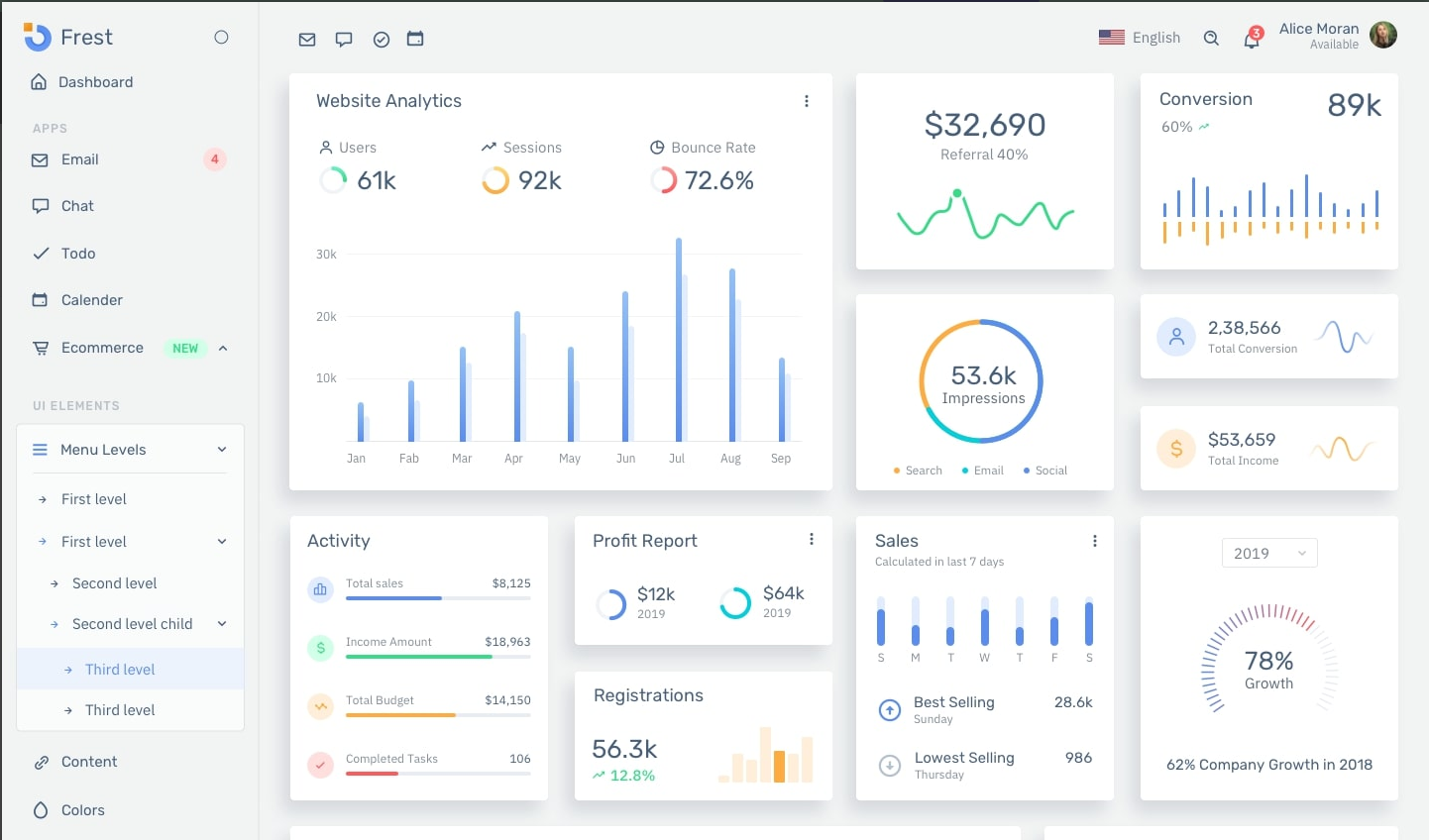
Frest
Frest is compatible with sketch, Figma, and Adobe XD. This clean and minimal designed UI kit reaches with reach UI components.
Feature
- Clean & minimal design
- Bootstrap grid Systems
- Detailed UI
- Organized layered sketch files
- Trendy google fonts
- Set of icons
- Includes 5 well-organized layouts
Material design
Material design is a modern and new design material design concept inspired by the google material design. The kit extends the feature of normal bootstrap components. The first impression is clear, add more creativity to your design. It’s designed using PSD, Figma, Sketch, Adobe XD.
Feature
- Buttons with Many different sizes
- Material Design With Material Color
- Carousel
- Breadcrumbs with 2 different variants.
- Contextual variations badge.
- 4 different types of inputs
Pixel lite
Pixel lite is an open-source Bootstrap UI Kit. It is based on the bootstrap 4 component.
Feature
- 100 premium Bootstrap 4 Components
- 3 fully responsive pages
- 100% W3C Validated files
- Vibrant and bright colors
- Well documented
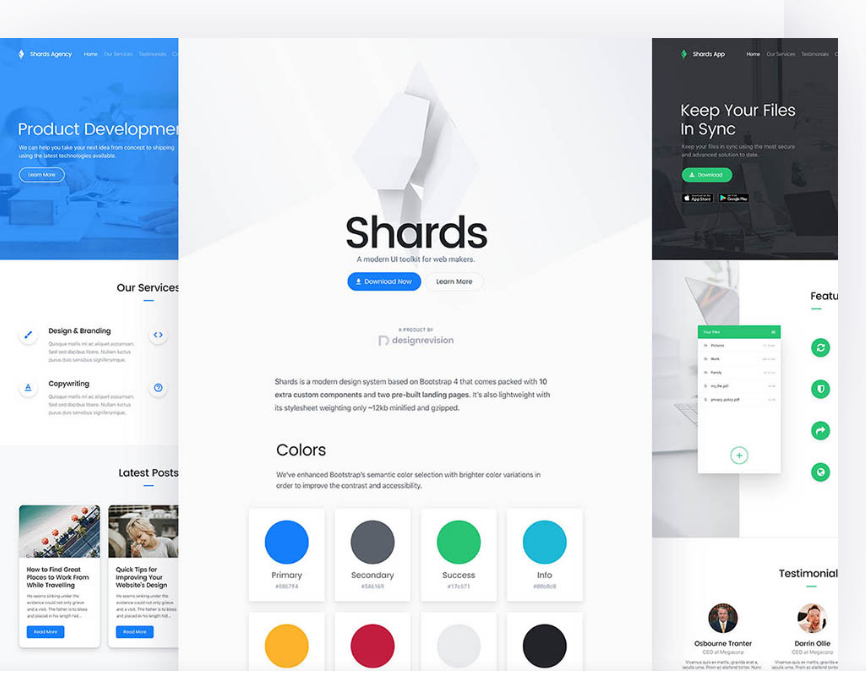
Shards
Shards is a modern user interface toolkit for web makers based on the bootstrap framework.
Feature
- Free UI Kit
- MIT License
- 10 extra custom components
- 2 custom pre-build landing pages
Check more articles –


















Comments