Material design is a popular visual design system created by Google. It aims to enable designers and developers to create applications that have a unified look on all platforms. Apps that follow material design principles look beautiful and professional on all operating systems and devices.
Angular Material is a set of UI component frameworks and references that uses the implementation of Google’s Material Design specifications. It provides a set of reusable UI components which is easy to customize.
Much like Vue and React, Angular uses components and splits UI into reusable pieces.
To help you get started with Angular and for you to have a fruitful experience while working on your Angular apps.
Here are the 10 best useful Material-UI components for Angular to incorporate.
Material2/Angular components
Angular components implement Google’s material design concept.
The component is highly versatile which allows developers to build their own custom components.
It provides Internationalized and accessible components for everyone. The components are well tested to ensure performance and reliability.
NGX-Bootstrap
NGX-Bootstrap provides all core Bootstrap components powered by Angular. So, it isn’t necessary to use original JS components but use CSS and Markup provided by Bootstrap.
NGX-Bootstrap is an open-source project under MIT license.
Prime NG
Prime NG is a comprehensive component suit with more than 70 UI components build with different themes both material and flat design.
Itt has 3.3k stars and it has been implemented by giant companies like eBay, Fox, and other organizations.
Onsen UI
Onsen UI for Angular exposes a simple but powerful API. All UI components can be easily plugged into your Angular mobile app.
It is popular with nearly 6k stars on Github and it also provides components both material and flat designs with binding for the Angular2 framework.
Angular Fire2
Angular Fire2 is the platform for web and mobile application development which provides a lot of tools and services.
It comes with a bunch of features such as real-time synchronization, a user logging in real-time authentication state, auto data offline storage, useful documentation with a great community, and support for Angular technologies i.e. AoT, Universal, etc.
It has 3.8k stars on Github.
NGRX
NGRX is a set of libraries used to describe and manage an application’s state and interaction with the state by a redux pattern used in Angular apps.
The main advantage of using it is to bring the application state to simple objects and to provide a unidirectional data stream and interact with the external environment via predefined effects.
Its popularity stands at around 3.2k stars on Github.
NG-ZORRO
NG-ZORRO is an Angular library that was designed and produced by Chinese developers with a set of Angular UI components in the style of Ant Design.
The library was created in Typescript with several added advantages to Angular developers.
Its popularity on Github stands at more than 3k stars.
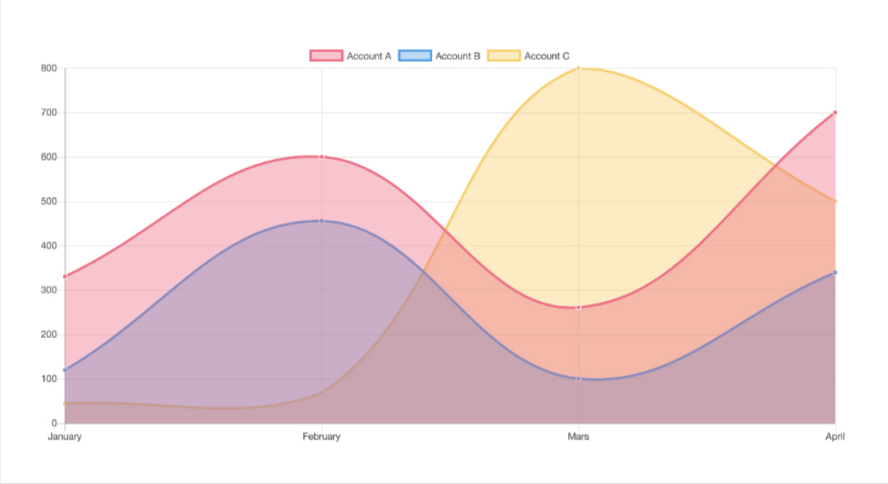
NG2 Charts
NG2 Charts has directives for six angular chart types with properties based on Chart.js.
Chart.js is an opens source JavaScript library that makes it very easy to include animated and responsive charts in your website.
It helps visualize large data and lists.
Materialize
Materialize is a modern front-end responsive framework based on Material Design. It provides default stylings that incorporate customized components and refined animations & transitions that provide developers an easy experience. Materialize provides its users with a user-friendly experience.
Conclusion
In summary, using the material UI components library you get customized solutions that will make your website stunning while reducing development time and keeping in touch with the latest trends.
Check more articles –




















Comments