Data analysis is a crucial part of any business application that will help you to make important decisions. It is important to represent a large amount of data in easy to understand and interactive way. To visualize complex data on your web app, you need powerful angular chart libraries.
Charts are very useful for creating easy-to-understand and represent data interactive way.
Today charts are built using SVG scalable vector graphics and JavaScript. Charts are available which support all the browsers, support interactivity and animations, and come without special plugins. These charts look well across high-resolution devices. This has been made possible with JavaScript Development using several JavaScript chart libraries.
In Angular, there are many free and premium chart libraries available for representing data visually. In this article, we will discuss open-source Angular chart libraries for interactive data representation.
8 Things to consider before choosing Angular chart libraries:
If you search on the internet, there are many different Angular chart libraries available. So, how can you choose one it’s difficult. Here are some things which you consider before choosing libraries.
1. SVG or Canvas
First, decide which type of chart you want to use SVG or Canvas? Each has its own pros and cons.
SVG specification defines the features and syntax for a modularized language for describing two-dimensional vector graphics using XML.
The Canvas specification defines objects, methods, and properties to draw and manipulate graphics using a <canvas/> HTML element.
2. Angular Friendly
You should search for up-to-date libraries that work seamlessly with Angular versions.
3. License and Policy
Most of the chart libraries are open source and free to use. If you want to buy premium chart libraries such as Highcharts and Zingchart, you have to buy a license.
4. Up to Date
Don’t forget to look at the library’s GitHub activity (number of stars, date of the last commit, future plans, etc).
5. Know the Limitation
Not all chart Libraries provide a full set of visualization such as 2D, 3D, map, scientific, financial, and statistical charting. Also, some provide great customization, others don’t.
Depending on your project requirements choose the library.
6. Customization
Depending on the complexity of your chart design, and the library you choose whether you will be able to implement your visualization easily or going to spend quite some hours figuring out the nasty little quirks.
Do you have in mind any custom interaction? Hovers, clicks, loaders, or maybe merge the chart with some HTML to enhance the overall visualization.
7. Data Integration
You need to take care of data source, fetching technique, and integration with your Angular services.
8. Clean Code
Every developer prefers to work with understandable, extendable, clean, and tidy source code. You should spend some time ensuring future collaborators can extend your work seamlessly.
Top 5 Open Source Angular Chart Libraries:
These are the best open-source Angular chart libraries available with the angular wrapper.
- ngx-charts
- ngx-echarts
- ng2-charts
- angular-plotly.js
- PrimeNG Charts
1) ngx-charts

ngx- charts is a declarative charting framework for angular 2+.
It is using Angular to render and animate the SVG elements with all of its binding and speed goodness and uses d3 for the excellent math functions, scales, axis and shape generators, etc.
Angular does all of the renderings it opens us to endless possibilities.
ngx-charts allow us to customize the styles using CSS. We can also create custom charts using ngx-charts components.
Features
1. Chart types
- Horizontal & Vertical Bar Charts (Standard, Grouped, Stacked, Normalized)
- Line
- Area (Standard, Stacked, Normalized)
- Pie (Explodable, Grid, Custom legends)
- Bubble
- Doughnut
- Gauge (Linear & Radial)
- Heatmap
- Treemap
- Number Cards
2. Customization Option
- Autoscaling
- Timeline Filtering
- Line Interpolation
- Configurable Axis Labels
- Legends (Labels & Gradient)
- Advanced Label Positioning
- Real-time data support
- Advanced Tooltips
- Datapoint Event Handlers
- Theming
- Works with ngUpgrade
Check – Documentation & Github Repo
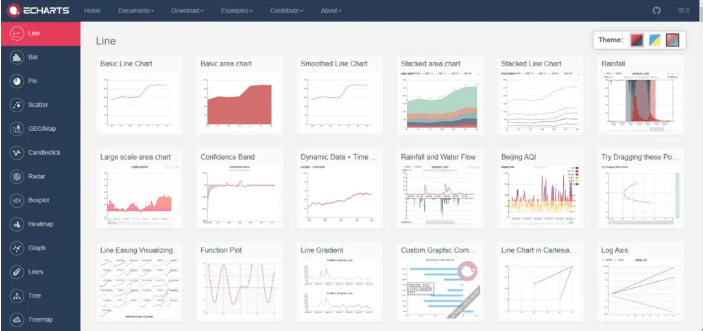
2) ngx-echarts

ngx-echarts is an Angular (ver >= 2.x) directive for ECharts (ver >= 3.x)
ECharts is an open-sourced, web-based, cross-platform framework that supports the rapid construction of interactive visualization.
EChart runs fluently on PC and mobile devices. It is compatible with the most modern browser such as Chrome, Firefox, Mozilla, etc. ECharts depends on ZRender, a graphic rendering engine, to create intuitive, interactive, and highly-customizable charts.
EChart has 39.6k stars and 13.2k forks on GitHub; ECharts is regarded as a leading visualization development tool in the world and ranks third in the GitHub visualization tab.
Features
1. Chart types
Line series, bar series, scatter series, pie charts, candle-stick series, boxplot series for statistics, map series, heatmap series, line series for directional information, graph series for relationships, treemap series, sunburst series, parallel series for multi-dimensional data, funnel series, gauge series
Besides the built-in chart types, ECharts also provide a custom series for users to create a specific chart type.
2. Customization Option
- Loading Handling
- Event Handling
- Real-time data update
- Initial Options
- Auto Resize
- Theming
- Connect Charts
- Draggable Charts
- 3D Charts
Check – Documentation & Github Repo
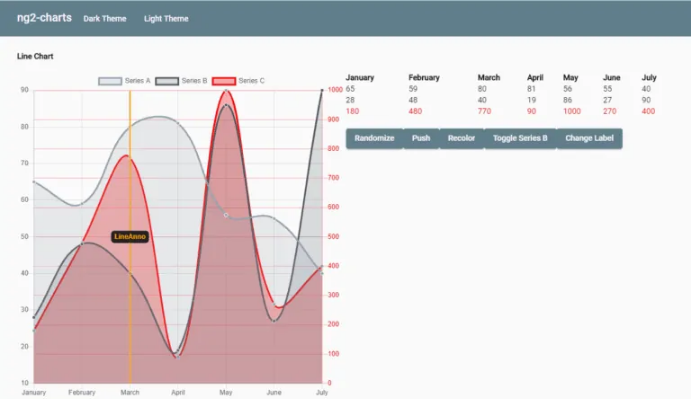
3) ng2-charts

ng2-charts is an Angular charting library based on chart.js to create beautiful charts.Chart.js is a popular open-source JavaScript charting library
Chart.js uses HTML5 canvas which provides great rendering performance across all modern browsers (IE11+).
It provides schematics for easy integration in angular applications.
Features
1. Chart types
ng2-charts supports 8 chart types: line chart, bar chart, radar chart, pie chart, polar-area chart, doughnut chart, bubble chart, and scatter chart.
2. Customization Option
- Legends
- Labels
- Colors
- Tooltip
- Theming
- Combine Charts
Check – Documentation & Github Repo
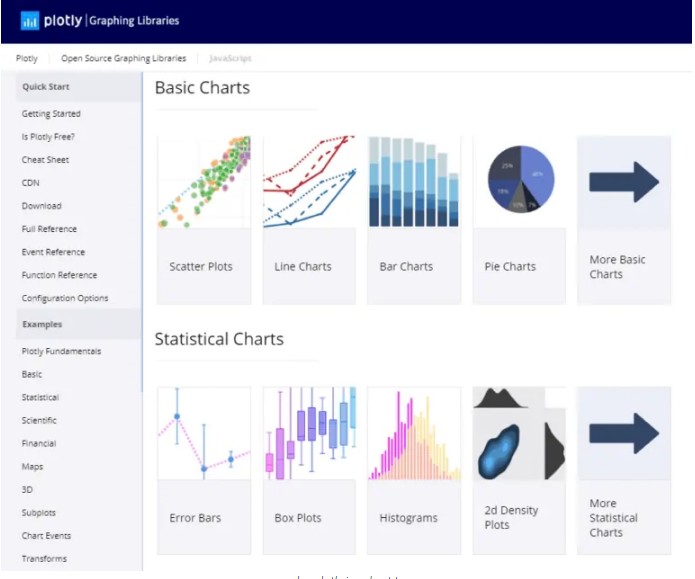
4) angular-plotly.js

angular-plotly.js Supports Angular 9.x and up. If you want to use Angular 8.x, please use version [email protected].
Built on top of d3.js and stack.gl, plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including scientific charts, 3D graphs, statistical charts, SVG maps, financial charts, and more.
Plotly.js has 11.2k stars and 1.3k forks on Github.
Features
1. Chart types
Basic Charts: Scatter Plots, Bar Charts, Line Charts, Pie Charts, Bubble Charts, Dot Plots, Filled Area Plot, Horizontal bar charts, Sunburst Charts, Sankey Diagram, Point Cloud, and Multi Chart Types
Statistical Charts: Error Bars, Box Plots, Histograms, 2D density plots, parallel categories diagram.
Financial Charts: Waterfall Charts, Indicators, CandleStick charts, Funnel and Funnel Area Charts.
3D Charts: 3D Scatter Plots, Ribbon Plots, 3D Surface plots, 3D mesh plots, etc
Maps: Mapbox map layers, Mapbox density heatmap, Choropleth mapbox, lines on maps, etc.
2. Customization Option
- Download as SVG / PNG
- Data export
- Events Handling
- Auto Resize
- Scroll
- Zoom
- Filter
- Animation
- Group by
Check – Documentation & Github Repo
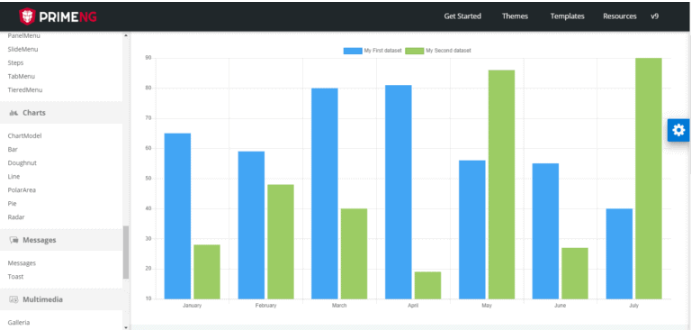
5) PrimeNG Charts

PrimeNG supports Chart components based on Charts.js 2.7.x, an open-source HTML5 based charting library.
PrimeNG is a collection of rich UI components for Angular. All widgets are open source and free to use under MIT License.
The chart component provides a visual representation of data using charts on a web page. The chart model is based on the UIChart class name, and it can be represented with the element name as p-chart.
Features
1. Chart Types
pie chart, doughnut chart, line (line or horizontal bar) chart, bar chart, radar chart, and polar area chart.
2.Customization Option
- Responsive
- Event Handling
- Labels
- Legends
- Tooltip
- Width and Height
Check – Documentation & Github Repo
Conclusion
There are many chart libraries out there and the libraries listed here are just a few of those popular chart libraries.
Check More Articles –












One reply on “Best Open-Source Angular Chart Libraries”
I recommend Syncfusion Angular Charts, Its best and high performance speeds up the rendering large amounts of data.
Our Angular Charts getting started documentation is a good place to start. You can also explore our Angular Charts example to understand how to present and manipulate data.
You can try our 30-day free trial to check out our Angular Charts and other Angular components. And all the Angular components are available at free of cost. If you are eligible, you can claim free community license.