Figma is one of the most popular tools used to create functional and high-quality user interface designs for a professional and new designer. Whether you’ve just started using Figma or using it for while you’ve probably noticed that it’s super easy to import Figma templates and UI kits to customize and help speed up your next project. Before finding out the best Figma design template let’s understand the design system concept.
What is a design system?
Design System is a comprehensive guide for project design – a collection of rules, principles, constraints, and best practices. The core element of the Design System is often a Library of UI Components. These UI elements have also their representation implemented in code.
The design System allows the team to design, develop and maintain the quality of the product.
Advantages of a design system
Design systems provide a convenient, centralized experience to create a powerful user interface. Besides, it has got multiple benefits that make the system worth preparing. Here are the main ones:
Faster Design Process
You have already built the library of UI controls needed to implement UI. just use them when the new feature requires you to create a new page or modify the existing one. Even if you decided to build the UI Library from scratch – these tons of hours spent on that task would allow you to create UI for new features quickly.
Better with Development Team
Design System is the single source of truth. When the developer and designer discuss the page, they will use the same names of the components. It allows you to speak in the same naming convention.
Consistency
Design system developers are able to implement consistent UI much easier. They can think of the particular page as the set of components.
Focus more on UX, less on visuals
Using UI Library means you do not have to figure out every time what should be the appearance of the input field on this page – it is already defined. The visuals are previously described in the system – now you can compose new pages with them and focus more on better usability and delightful experiences.
Check out – Essential UX Tools for Modern Creators
Higher quality
Consistency makes the impression of higher quality. QA Specialists will easily monitor the implemented design with Design System documentation. Inconsistency should appear rarely.
What is Figma design system?
Figma design systems are developed specifically for the Figma project. It consists of Figma resources to make your work easy in less time. If you are working with the Figma project you will find a collection of a useful plug-in. let’s check out some best Figma design system template free.
Best free and premium Figma design template
Following are some of the best free and premium Figma design system template:
Treva Bootstrap Admin Template & UI KIT
Treva Bootstrap Admin Template & UI KIT is the ultimate and more comprehensive Design System. Everything you need for your project in one place!
Features
- 491 Components in 30+ Categories, 179 Line icon packs (yes a Full Icon Pack included!), 51 Unique Screens, 41 Text
- Styles Compatible with Figma.
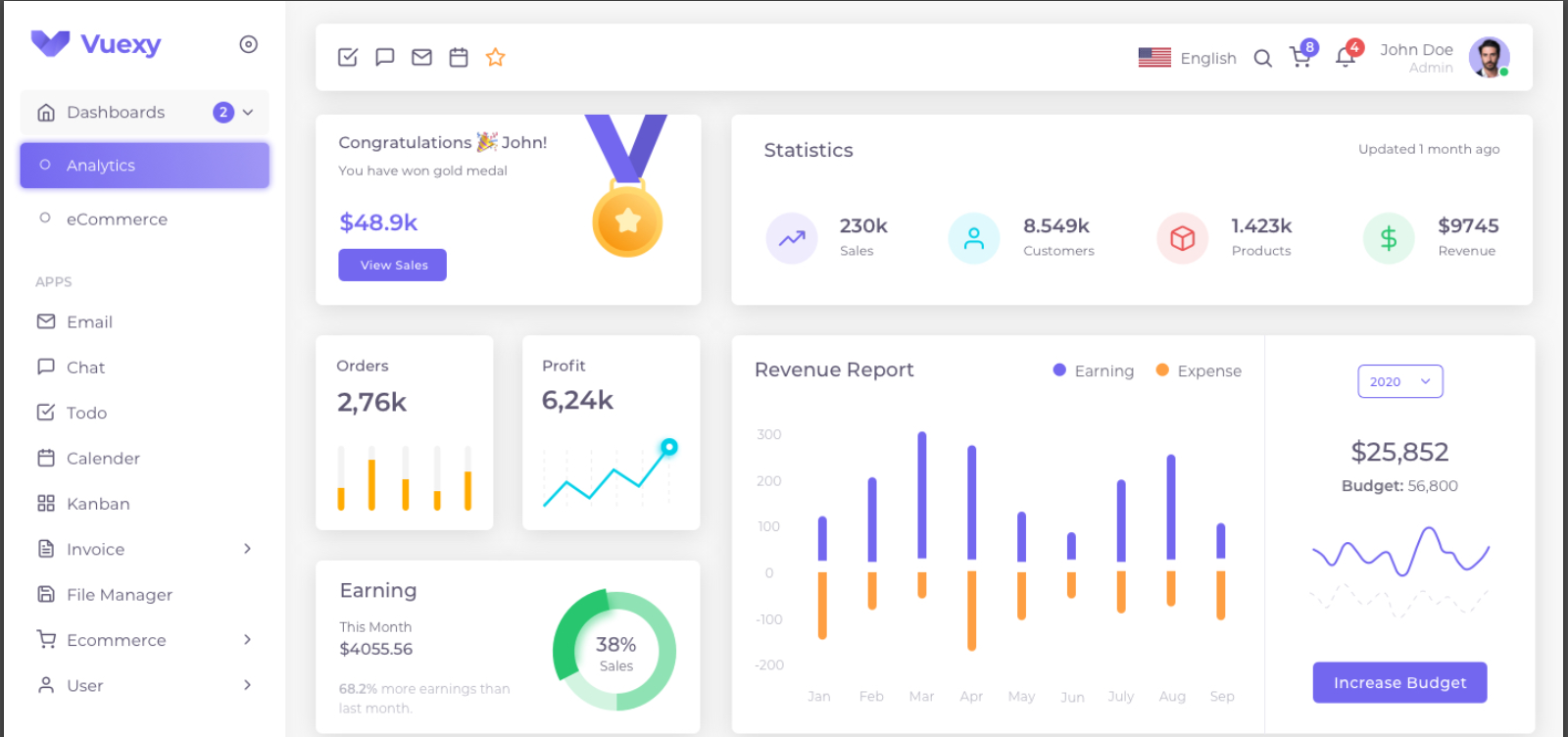
Vuexy Figma Admin Dashboard
Vuexy Figma Admin Dashboard is the most popular, modern, and highly customizable Figma dashboard UI kit based on an atomic design system. It comes with 2 layouts, 30+ pages, 40+ widgets, and 500+ symbols. It is highly responsive and easily customizable. Vuexy is perfectly suited for Project Management, eCommerce, CRM, Analytics, Fitness, or any custom admin panels.
Features
- 12 grid system
- Easily update styles
- Resizing constraints
- Component library
- Atomic design
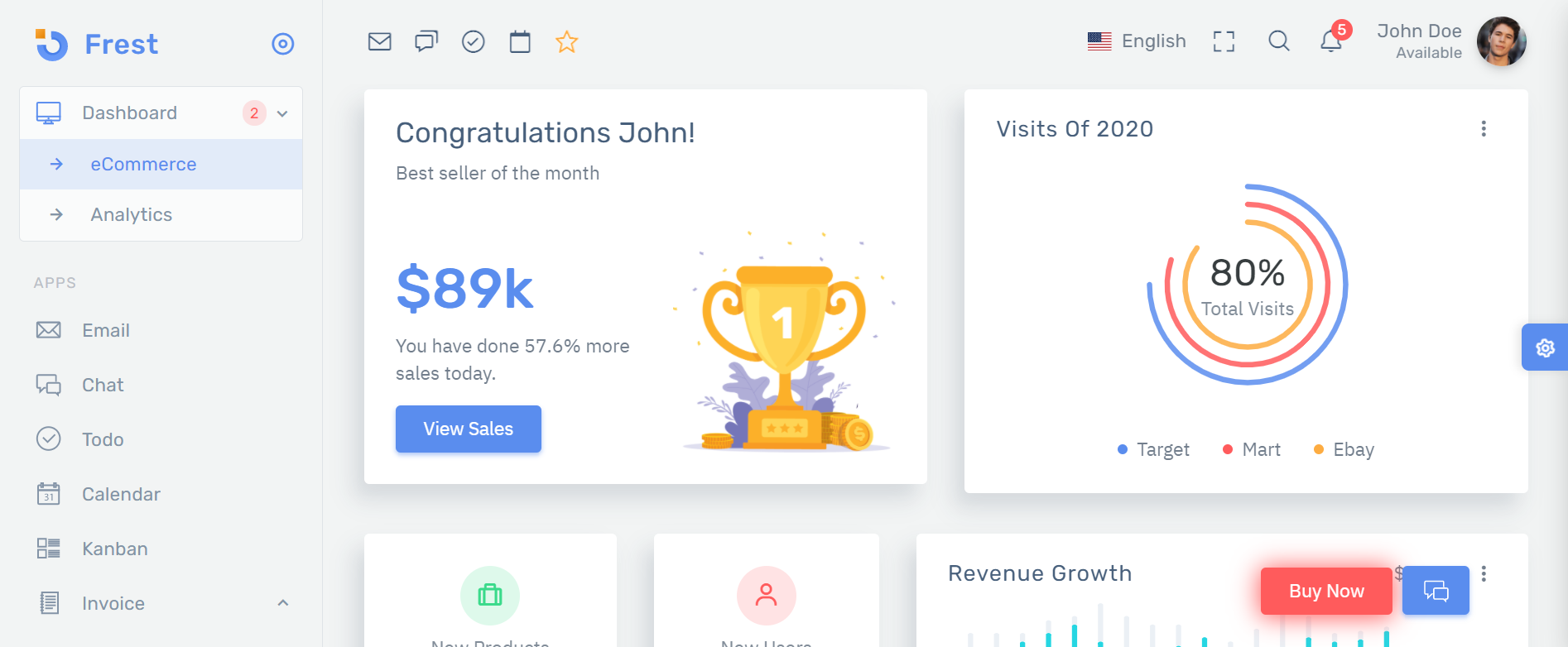
FREST – Admin Dashboard Ui Kit Figma And Sketch Template (Premium)
Frest comes with a flexible and easy structure which will help designers to get start a new project quickly. It is compatible with sketch, Figma, and Adobe XD. Frest is a super flexible, clean, and minimal design with unlimited possibilities. It includes 5 layouts with organized layers structure, a Style guide, 50+ elements, 60+ components, 40+ charts, 2 dashboards, 7 Apps & many more.
Features
- Edit invoice
- To-do application
- e-mail application
- multilingual support
- clean and commented code
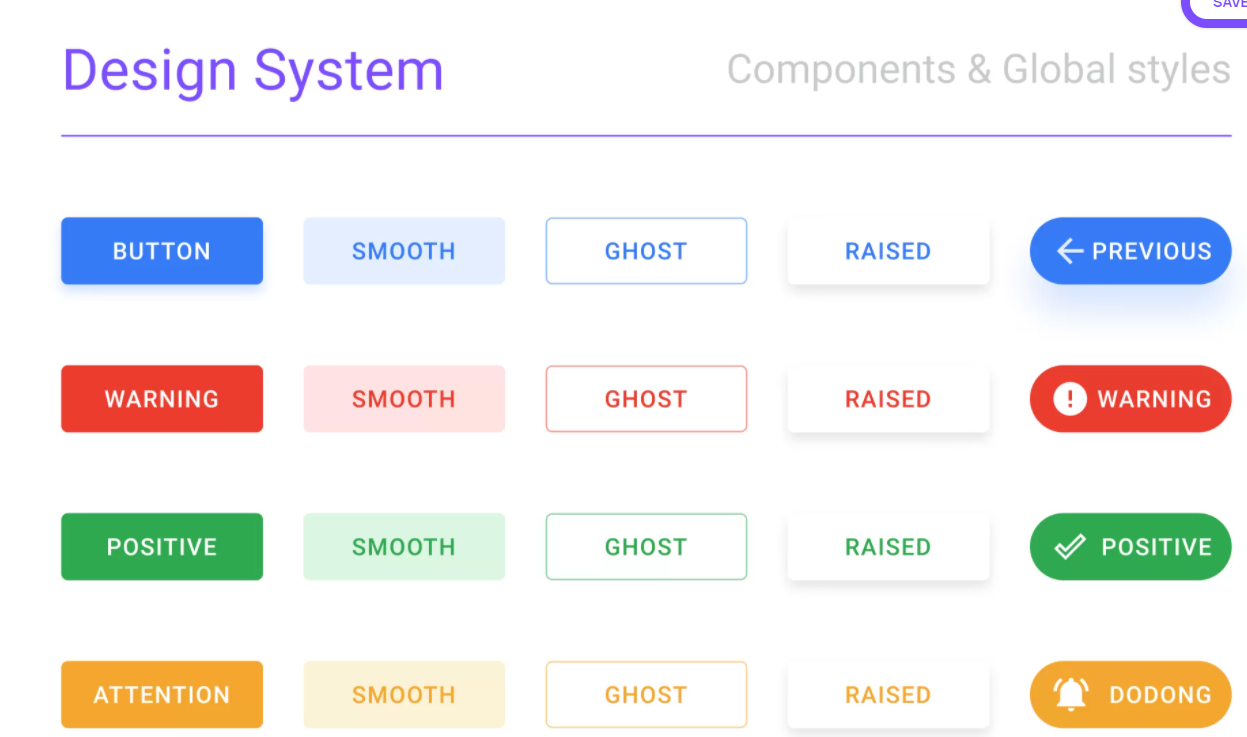
Design system template
Design system template for QuickStart of a project in Figma. It comes with a Grid, Text Styles, Colors, Gradients, Shadows are declared as customizable global styles.
Material design system
Material design system is a top-notch styled-components in the design system powered by Auto-layout. It is available as a ready-to-use Figma team equipped with UI bits from the nearest future.
This design system comes with 1,500+ Material Design components made for Figma. In addition, you’ll find 200+ editable templates. It comes with light-dark mode.
Ant Design system for Figma
Ant Design system for Figma is a powerful UI kit for Figma based on the most popular React UI library – Ant Design. It comes with well document code and component that allows for quick development work.
Features
- Large & customizable library
- Well-organized style guide
- Auto layout
- Component states
- Layout templates
Eva
Eva is a UI components library based on atomic design principles, consistent with well-known Angular and React libraries that are Free and Open Source.
The color system especially generates via an AI generator as well as customize. In Eva, you have a focus on business logic to better visual appearance.
Features
- Well-organized components library
- Over 480+ UI Icons Set
- Light and Dark themes
- Fully responsive 850+ components
- Auto layout
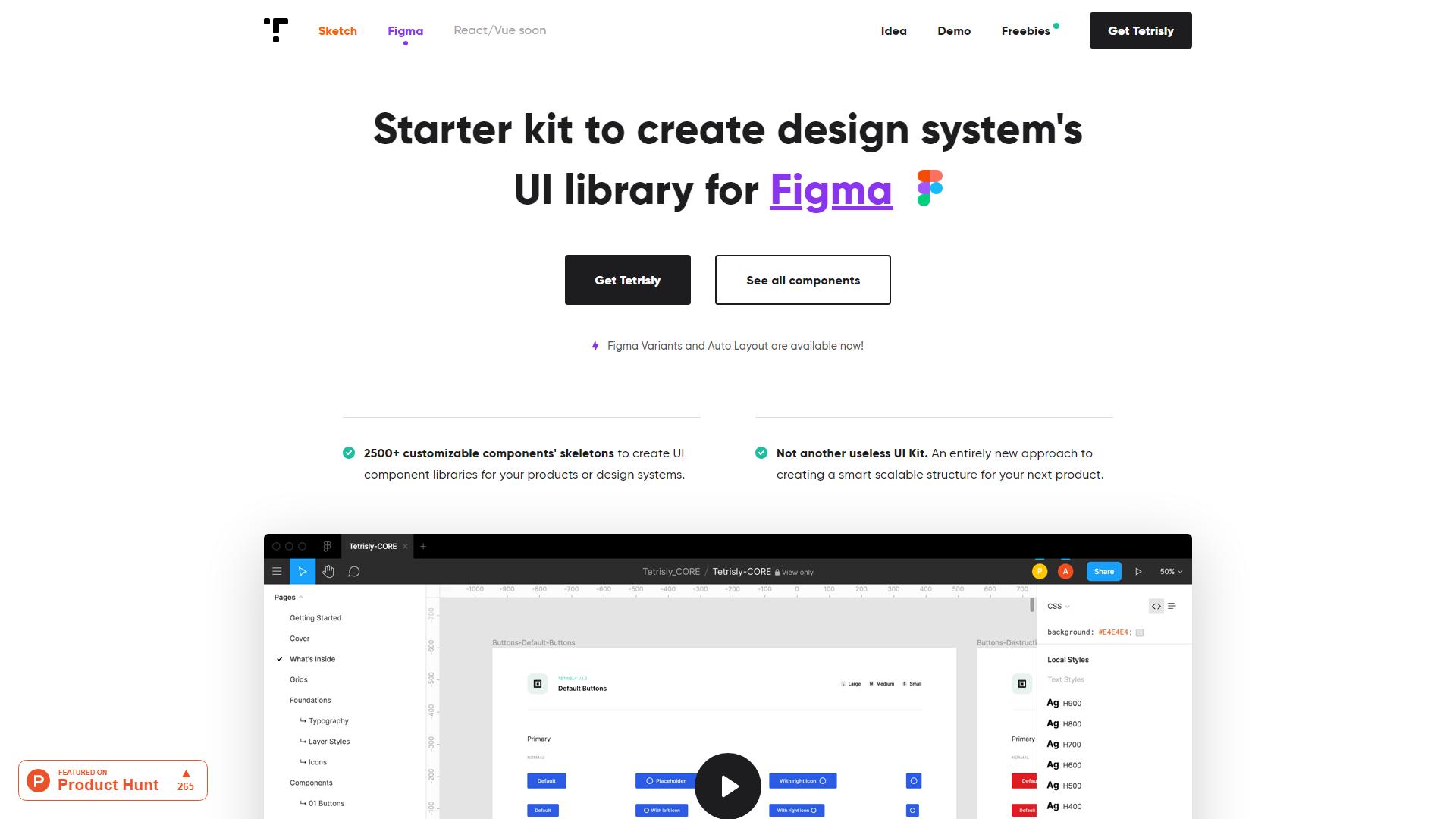
Tetris
Tetris comes with 2500+ customizable components to create UI components libraries for your product design system. It helps you to speed up your workflow and improve your skill to create a UI component library and design system.
Features
- 8px grid system
- Built by atoms
- Pixel Perfect
- 700+ icons
- 14 Components category
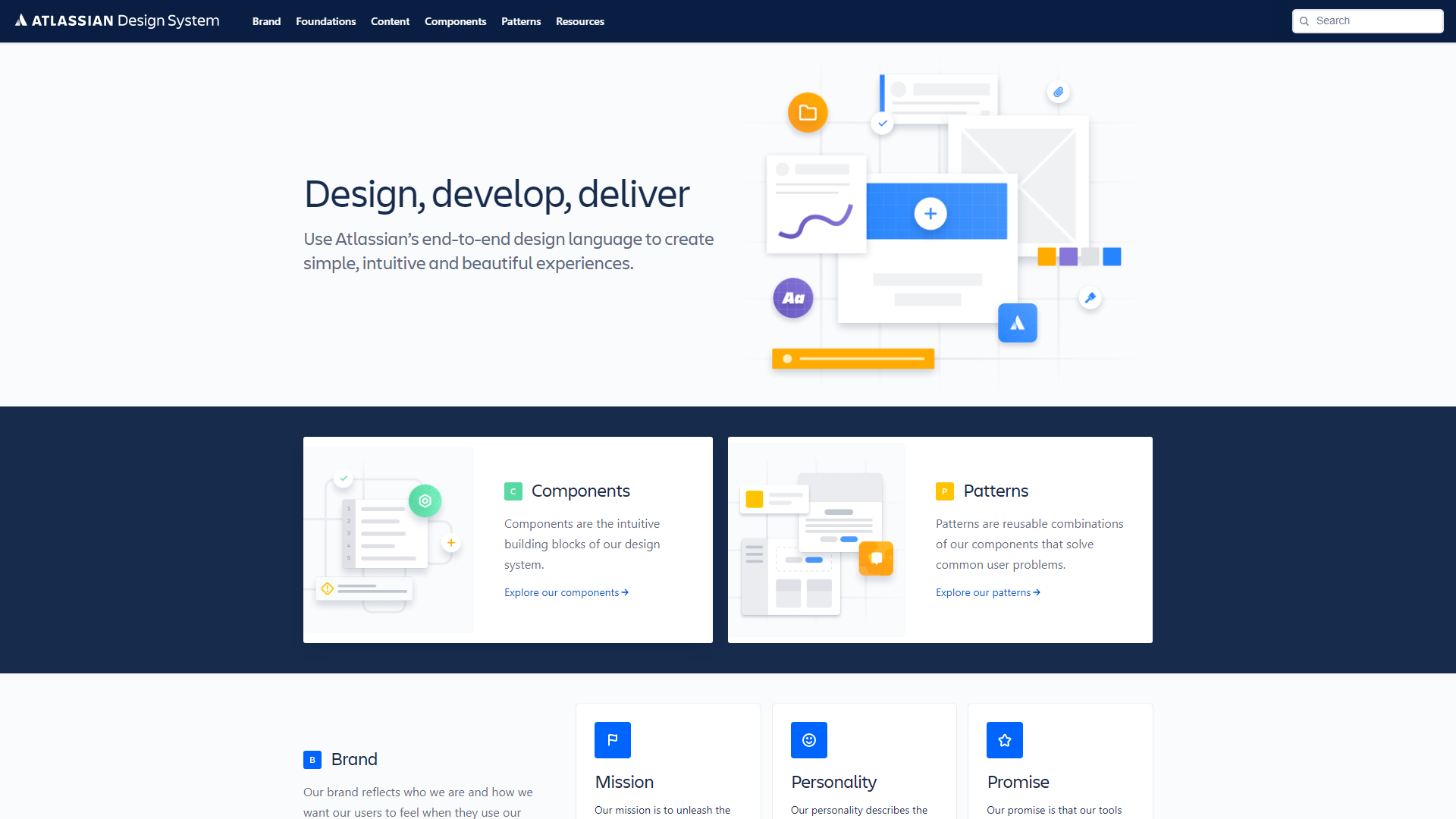
ATLASSIAN design system
ATLASSIAN is an end-to-end design language to create a simple, intuitive, and beautiful experience. components are the reusable building blocks of our design system. Each component meets a specific interaction or UI need and has been specifically created to work together to create patterns and intuitive user experiences.
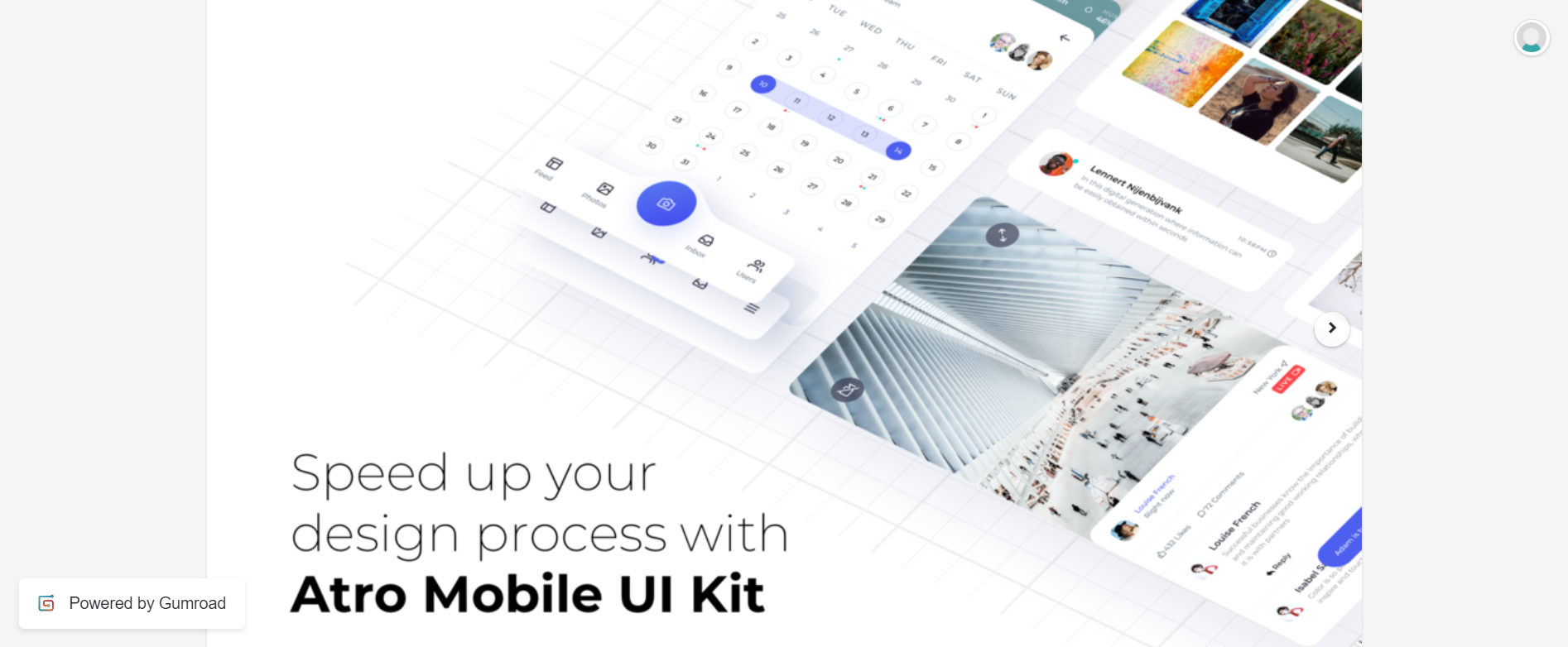
Atro UI kit
Atro is an awesome template comes with 100+ app and screen design. The design is clean, modern, and clutter-free way to a good user interface. Atro Mobile UI Kit contains 150 mobile UI compositions, hundreds of components, icons, and illustrations libraries that will boost your productivity and enable you to create new and complex UI compositions.
Features
- Spot illustrations library
- Line icons library
- Fully layered & vector
- 750×1624 Resolution
- Compatible with Sketch, XD & Figma
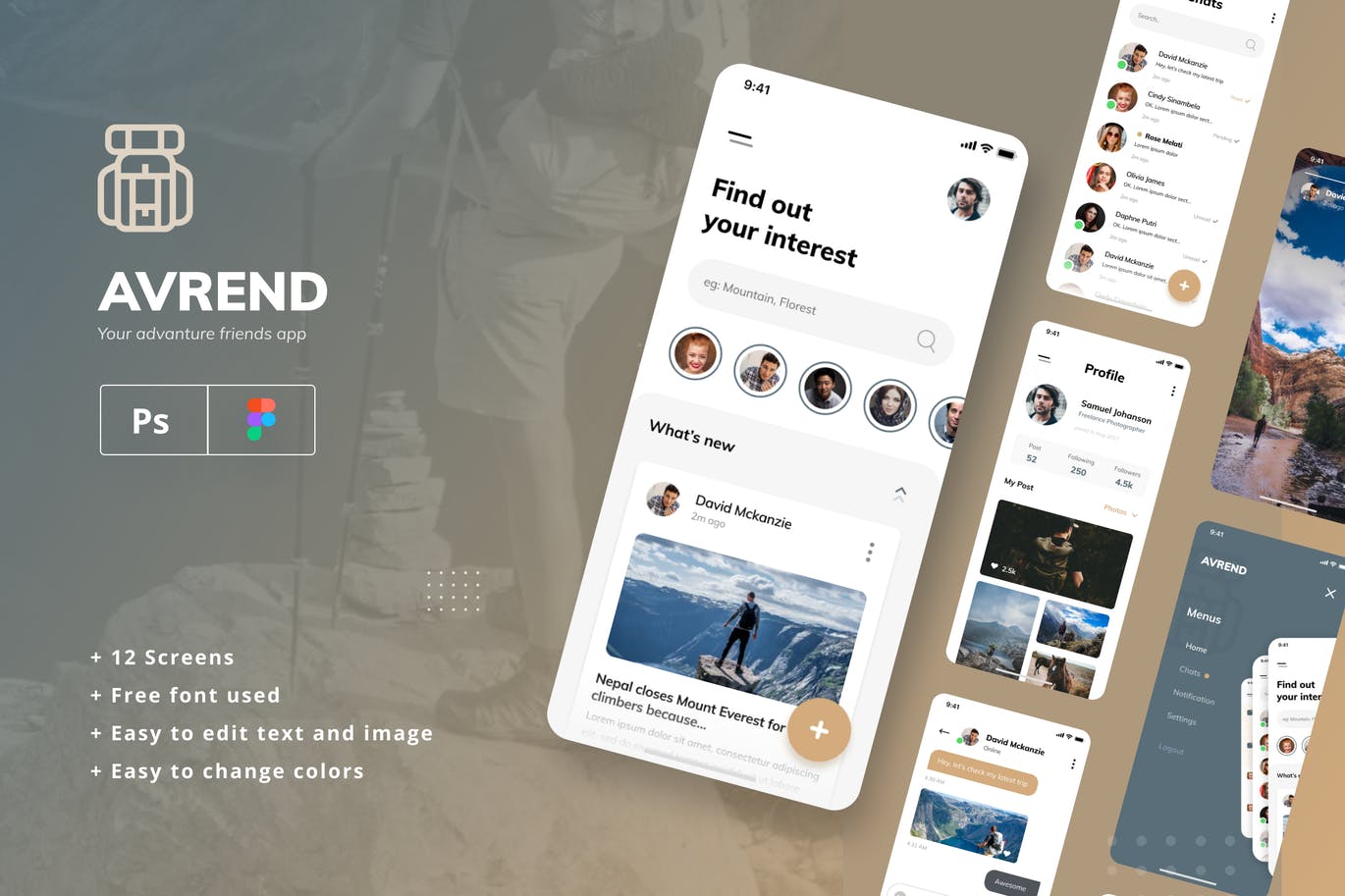
Avrend social network Figma template
Avrend template is ideal for social media, dating, hobbies, and any community app. Make your social media app design looks stunning and eye-catching using this template. This template includes 12 unique and modern User Interface screens in PSD and Figma format. You can edit and customize easily using Adobe Photoshop and Figma.
Features
- 12 High-quality Screens in PSD and Figma Template
- Designed for Social Media app
- Using FREE Font from Google Font
- Well Documented
- Easy to edit and customize
Beauty fashion Figma template
Beauty is a minimalist and beauty fashion website. It offers a high-quality and fully customizable pair of pages, each with two alternative versions, and is completely layered and scalable to meet your requirements.
Features
- High-Quality PSD and Figma format
- Dedication for Fashion Shop or Beauty Shop
- Easy Customized
- Fully layered, scalable, and editable
- Organized in the group and properly named
Conclusion
Well, giant tech companies have changed their way of design products by incorporating their own unique design system. utilizing a collection of repeatable components and a set of standards guiding the use of those components, each of these companies has been able to change the pace of creation and innovation within their teams. So, to make developer work easier we have prepared a Figma design system template. Each design system offers useful, unique, and amazing features and components. All you have to do is prioritize your need and select as per your requirements.
For More Articles: Click Here























Comments