For any front end developer, there are two major things that concern about first one is efficiency, and the other is browser compatibility. To solve both the problem it is important to adopt web design methodology which helps you to create an effective design to enhance User Experience. To fulfill this thing CSS prove to be a win-win situation.
CSS framework is a code library that helps easy web designing and development in their web application. The best part of using CSS is it automatically reflect on all pages alike. CSS offers great design consistency and offers a wide array of formatting.
We have known the benefit of using the CSS framework but the biggest problem is which framework we would choose? Here, we compare the best CSS framework in 2020 that makes your work easier.
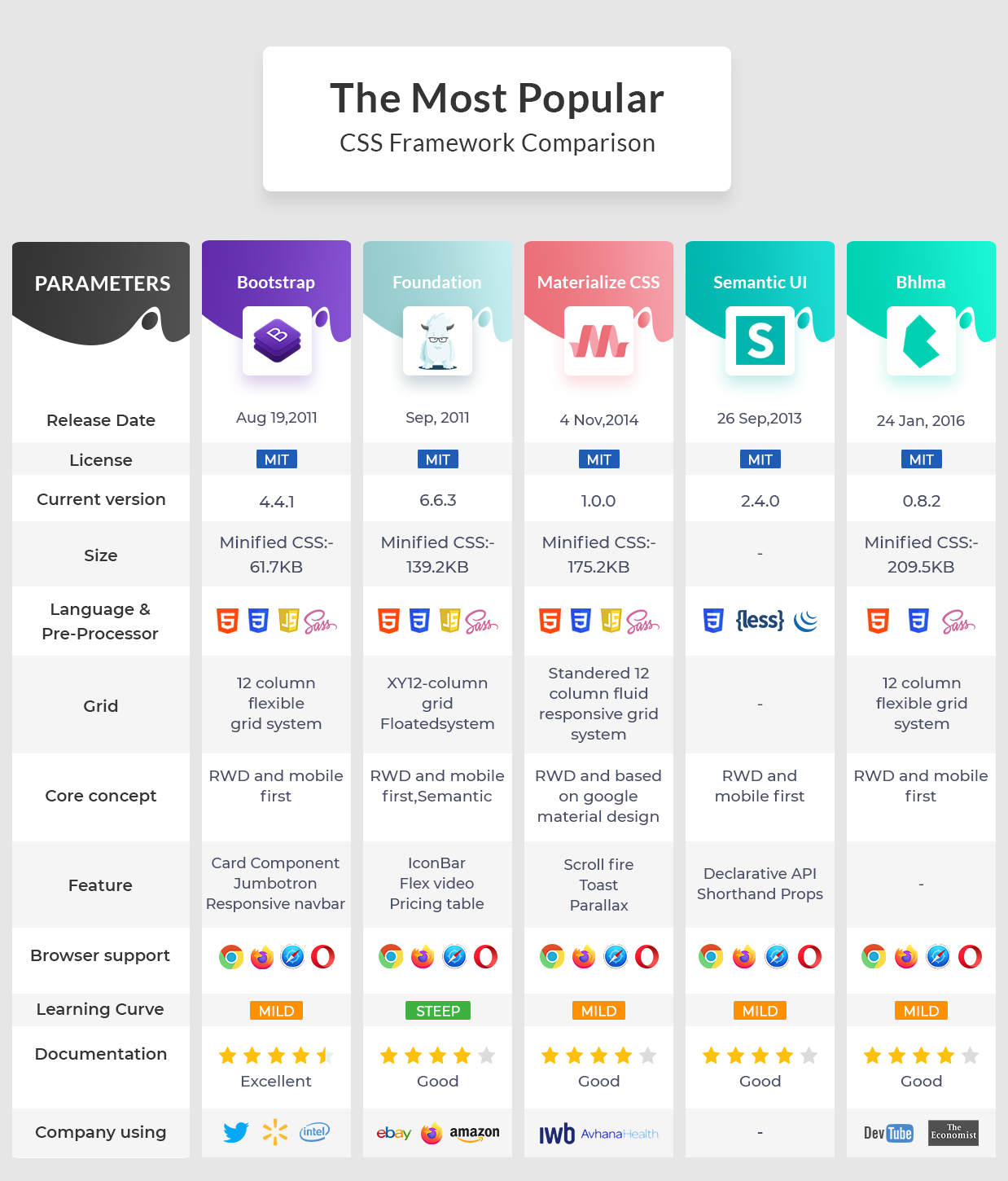
The most popular CSS framework comparison in 2020
1) Bootstrap
Bootstrap is one of the most popular CSS frameworks in 2020. To build a different user interface the components blend with a CSS, JS, HTML code. The latest Bootstrap version is more responsive and comes with utility classes and new components. In addition, it supported LESS and SaaS.
The Bootstrap originally developed by the Twitter it’s called “Twitter Blueprint”. In 2011 it renamed as Bootstrap. It offers a powerful grid system and facility to reuse components.
Why choose Bootstrap?
- When you use Bootstrap you don’t need to have code from scratch, a ready to use component makes your work easy.
- Bootstrap is compatible with the major browser.
- It provides a complete set of detailed documentation for easy development.
- Bootstrap comes with js components with custom files and CDN.
Pro
- Responsive
- Customizable
- Large community support
- HTML,JS, CSS support
Con
- JS is tied with jQuery
2) Foundation
Foundation is an advanced frontend CSS framework built using HTML, SaaS, CSS, and JS. It has a SaaS compiler with a faster way to design.
Foundation is designed by ZURB in September 2011. The best feature is the responsive menu and compatible with all major browsers and devices. You can easily style the menu according to the requirement using a CSS framework.
The best thing about the foundation is it gives the space of designers to show their creativity. It is semantic, readable, flexible, and customizable.
Why choose foundation?
- Foundation is an advanced CSS framework that allows the user to create a large web app.
- It is modular and consists mainly of the SaaS style sheet.
- The framework provides regularly updated to support the newest feature such as grid with flexbox.
- Create a column of equal size with the help of a block size grid.
- It is ideal for professional, highly skilled designers to create a unique and customized website.
Pro
- Responsive
- Easy to use
- Modern look
- Customize
Con
- Less browser compatibility
3) Materialized CSS
Developed by Google in 2014, materialize CSS is a perfect blend of CSS and top-notch design principles. It is a combination of various components of JavaScript, CSS, and HTML. It is fully responsive and browser-device compatibility.
Like a Bootstrap materialize CSS uses a 12 column grid system to quickly create a responsive page layout.
Why choose Materialized CSS?
- It provides a compressive document and easy to use.
- Materialized CSS includes card, button, and navigation, etc.
- It is compatible with SaaS.
- Using materialized CSS it reduce coding.
Pro
- Flexible grids
- Robust grid system
- Customization
- Js and jQuery available
- Support rapid development
Con
- Limited community support
- Difficult to customize
4) Semantic UI
Semantic UI is one of the best CSS frameworks in 2020 developed by Jack Lukie. It is powered by jQuery and LESS. Semantic UI flaunts a sleek, flat, and subtle look. It is also integrated with a lot of third party library which includes many other frameworks such as Angular.
Why choose Semantic UI?
- It is simple and easy to use incorporate with website design.
- It contains a wide variety of themes to all kinds of projects.
- Easy to design and less time-consuming.
Pro
- A plethora of theme
- Friendly class name
- Concise HTML
- Intuitive js
- Responsive
5) Bulma
Bulma is a responsive, modern CSS framework built-in HTML, SaaS, CSS. It gives a lot of options to customize with your requirement using the SaaS file, web pack, and variable. The framework offers plenty of options to customize your requirement. The fronted framework uses various techniques for providing a cohesive interface.
Why choose Bulma?
- It comes with an innovative and easy design.
- For easy to development No. Of. Web components use.
Pro
- Lightweight
- Responsive
- Based on flexbox
- Highly customize
- Simple syntax
Con
- Less community support
Read more article: Click Here

















Comments