Ever kicked off a design project and got stuck fiddling with button styles or grid layouts? A UI kit is your way out of that slog. It’s a pre-made collection of design elements, like icons and forms, all styled to work together perfectly. Picture it as a quick-start kit for crafting interfaces. Let’s break down what UI kits are, why they matter, and how they can power up your workflow.
What exactly is a UI Kit?
A UI kit is a pack of pre-designed components ready to build interfaces without starting from scratch. Think of a toolbox loaded with buttons, navigation bars, and fonts, all in a unified style. A Figma UI Kit, built for the Figma platform, lets you mock up apps or websites fast. Designers use them for speedy prototypes, and developers grab the assets to code efficiently. It’s about ditching the repetitive stuff and jumping into the real work.
Why should you use a UI Kit?
You might ask, “Why not design it all myself?” You could, but creating every piece eats up precious time. A UI kit gives you a running start. Need a dashboard Figma UI kit for an admin tool or a SaaS UI kit for SaaS-based project? Tweak it and go. Got a deadline breathing down your neck? It’s a clutch play. It also keeps your project tight, no more mismatched fonts or odd buttons. For teams, it’s a common foundation, slashing endless revisions.
How do UI Kits help?
The wins pile up quick. They cut hours off tedious tasks, like designing a sidebar or menu. Your work stays consistent, looking sharp and pro. Newcomers get a practical lesson in solid design by tweaking quality templates, while pros skip the basics to focus on strategy or user flow. Many kits, like Figma UI Kits, blend smoothly with modern tools, making collaboration a snap.
The good and the tough of UI Kits
Let’s keep it real, there’s a trade-off. The upsides? UI kits boost speed, trim design chaos, and provide a polished base. Most are adjustable to suit your vision. The catch? Overdo it, and your project might feel generic, blending into the masses. Some don’t fit unique needs, forcing workarounds. And if you rely too much, your creativity could stall. Use them as a boost, not the whole solution.
Top UI Kit picks to explore
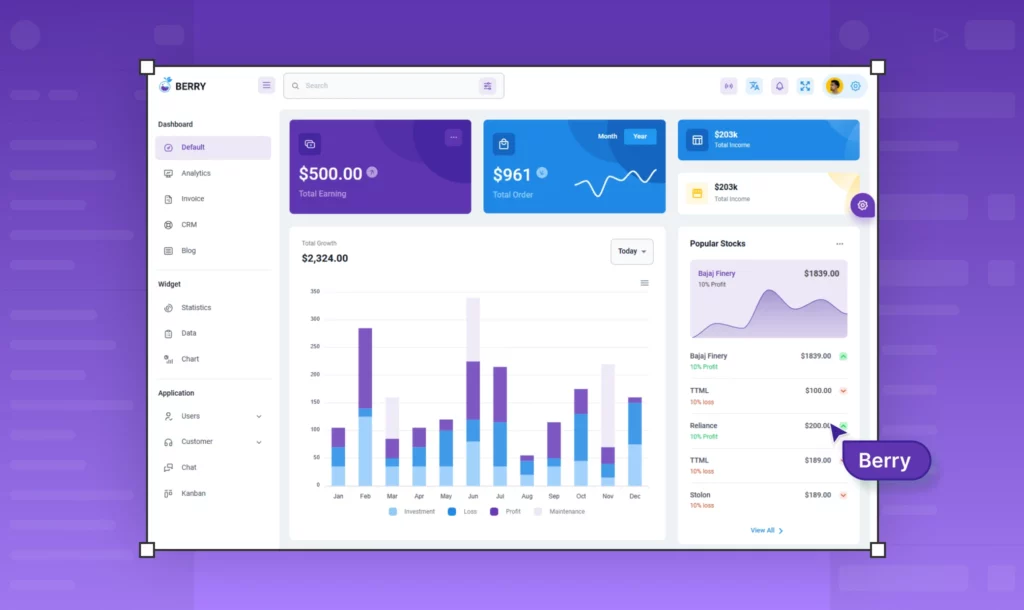
Berry Figma UI Kit
This kit brings a clean, modern vibe, perfect for admin UI kit projects. It’s lightweight with a minimal design, offering pre-built components like charts and tables you can tweak easily. Great for quick, professional dashboards. Check out the Berry Figma UI Kit to see its simplicity in action.
Berry Figma UI Kit Pro Berry Figma UI Kit Free
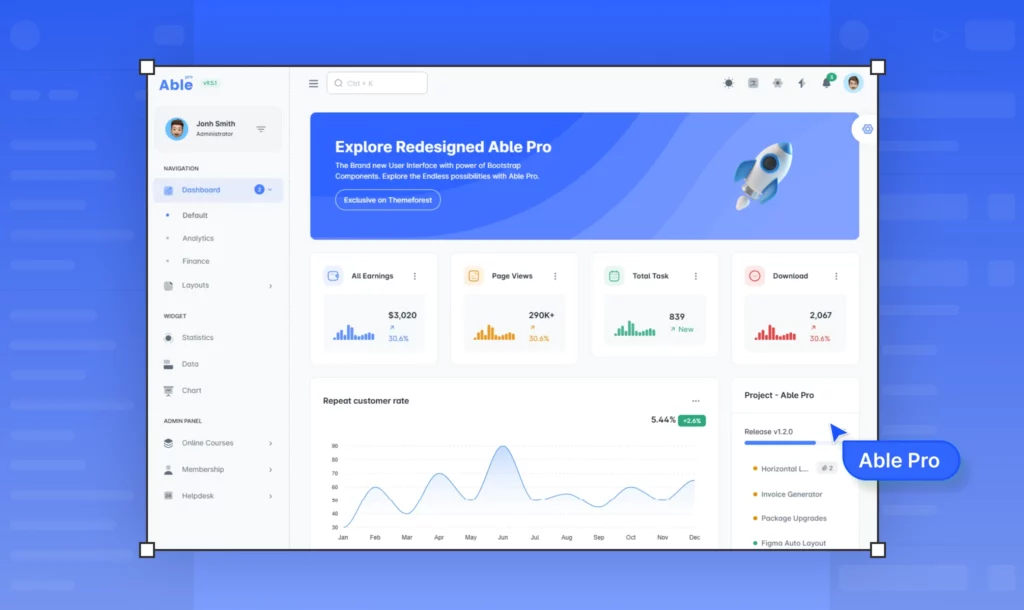
Able Pro Figma UI Kit
This one’s a heavy hitter for dashboard UI kit needs. It’s loaded with detailed layouts, advanced widgets, and deep customization options, making it a pro’s choice for complex admin tools. Check out the Able Pro Figma UI Kit to dive into its depth.
Able Pro Figma UI Kit Pro Able Pro Figma UI Kit Free
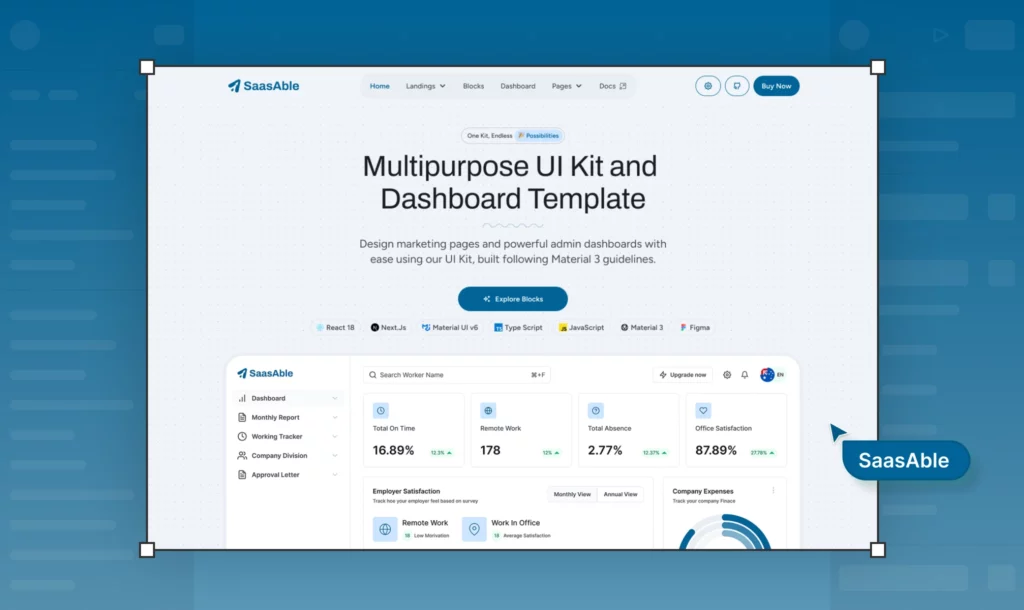
SaasAble Figma UI Kit
Designed for SaaS, this kit offers a crisp, scalable setup. It’s got modern components like pricing cards and user dashboards, perfect for subscription-based apps with room to grow. Check out SaasAble Figma UI Kit to see its SaaS-ready style.
SaasAble Figma UI Kit Pro SaasAble Figma UI Kit Free
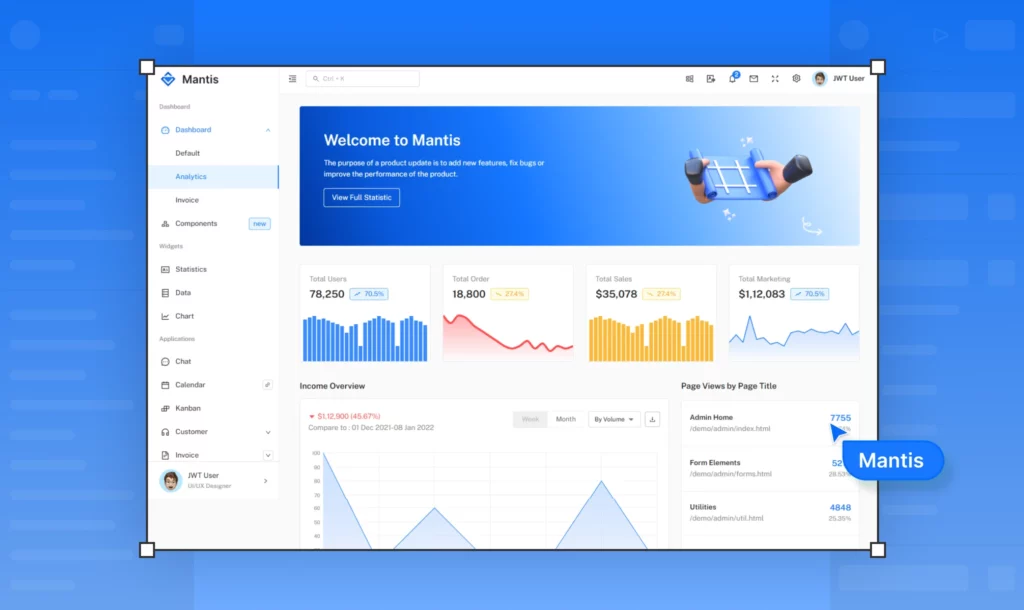
Mantis Figma UI Kit
Simple yet robust, it’s tailored for admin layouts with a focus on usability. It includes essentials like navigation and data displays, all easy to adjust for practical designs. Check out Mantis Figma UI Kit for a no-nonsense option.
Mantis Figma UI Kit Pro Mantis Figma UI Kit Free
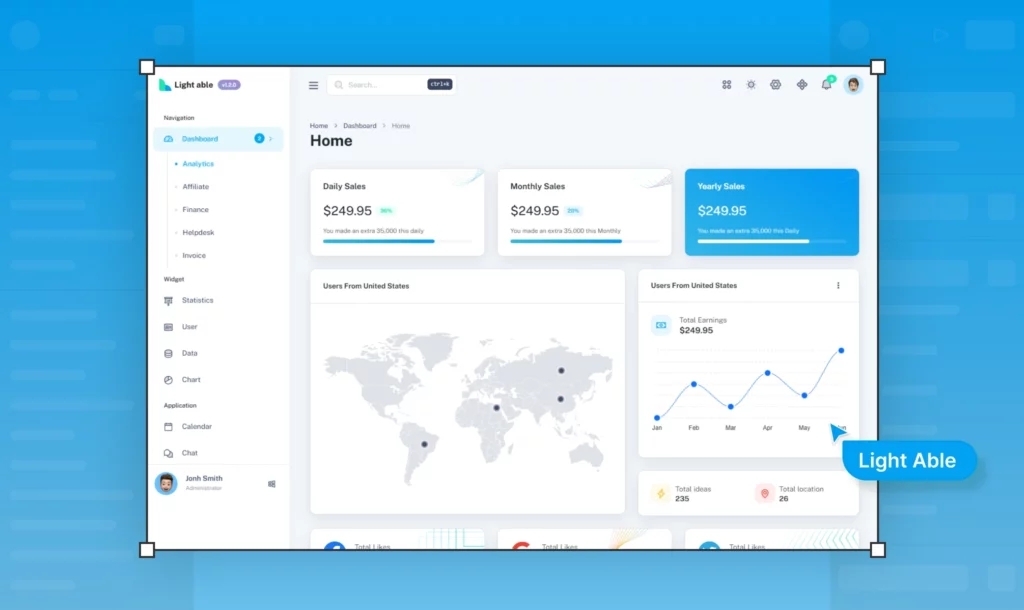
Light Able Figma UI Kit
This kit shines with a bright, airy feel, ideal for clean admin or app interfaces. It’s lightweight, with soft colors and basic elements that keep things uncluttered and user-friendly. Check out Light Able to see its fresh approach.
Light Able Figma UI Kit Pro Light Able Figma UI Kit Free
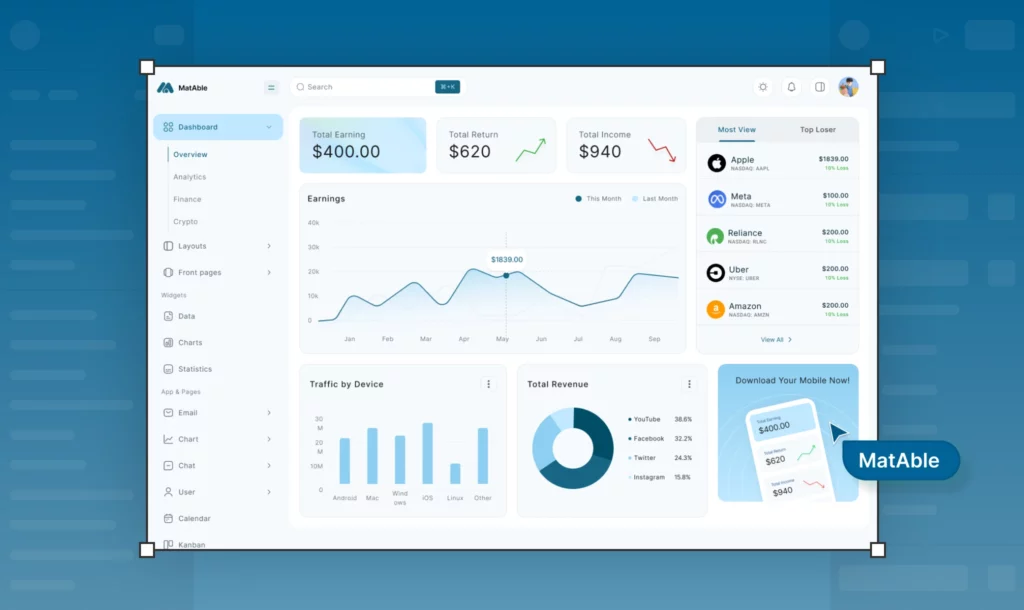
Mat Able Figma UI Kit
Bold and material-inspired, it’s built for dashboards that stand out. It offers vibrant components and layouts with a modern edge, great for eye-catching admin designs. Check out Mat Able for its striking look.
Mat Able Figma UI Kit Pro Mat Able Figma UI Kit Free
Level Up your workflow: The power of UI Kits
UI kits aren’t just a time-saver, they’re a smart move for anyone juggling design and deadlines. Whether you’re building an admin UI kit or sketching an app, they equip you to work faster and cleaner. Kits like Berry or Able Pro offer a strong launchpad, just add your flair. They won’t solve every challenge, but they’ll free you to focus on the big win, like user experience. So, why not try a Figma UI Kit and see the difference? Your next project might just soar.















Comments